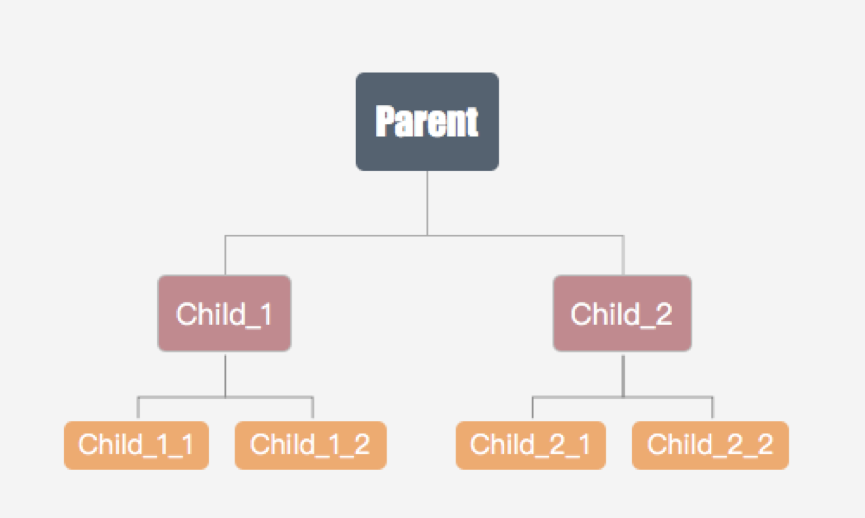
组件间通信常见的几种情况
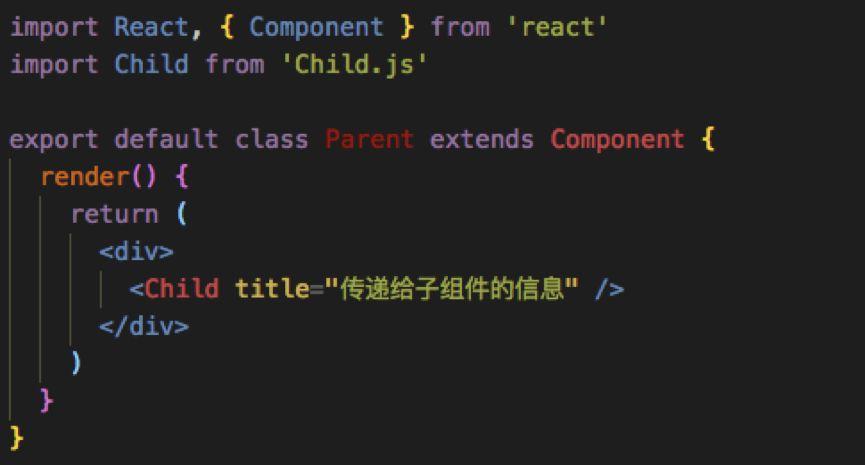
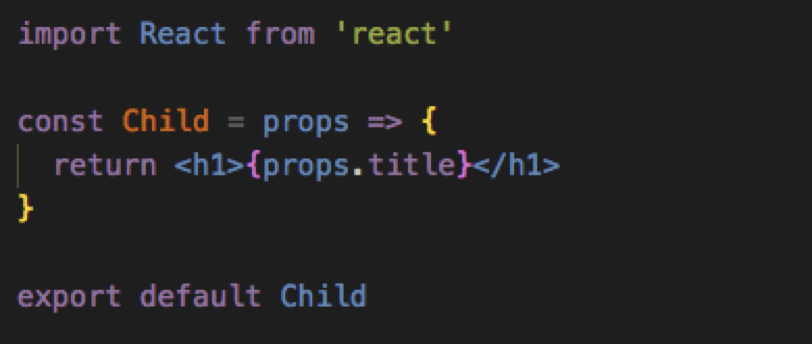
一、父组件到子组件
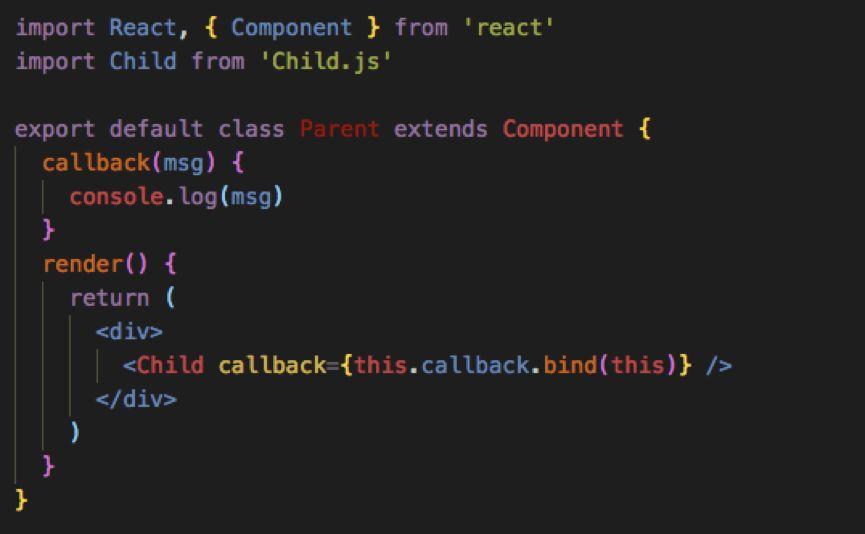
二、子组件到父组件
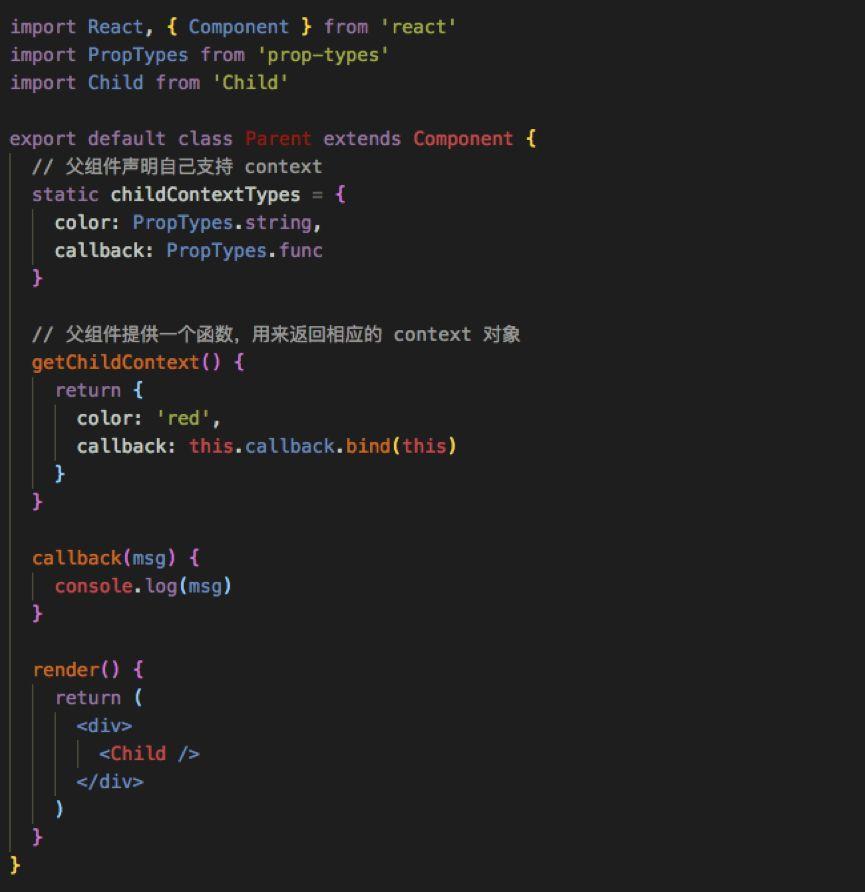
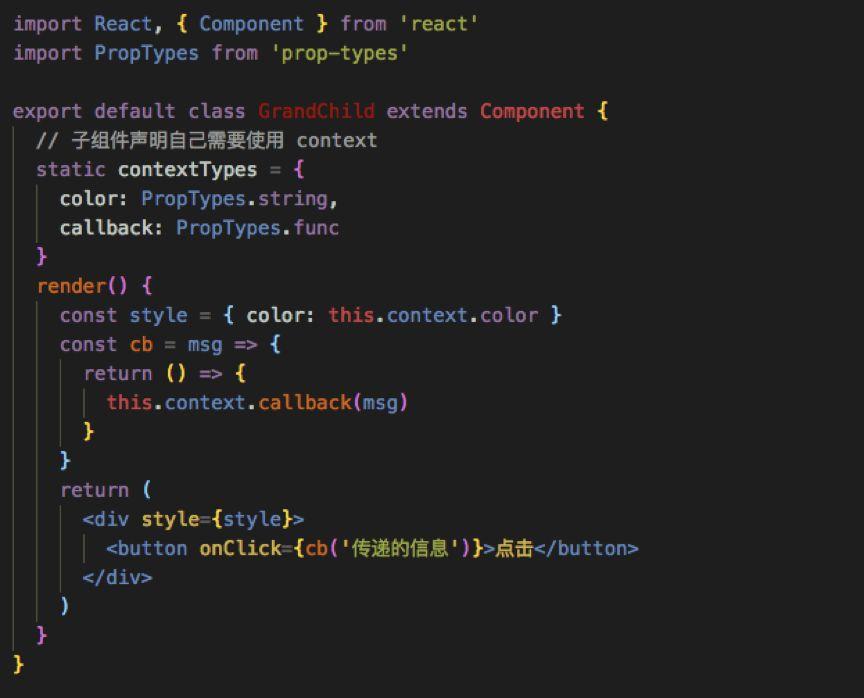
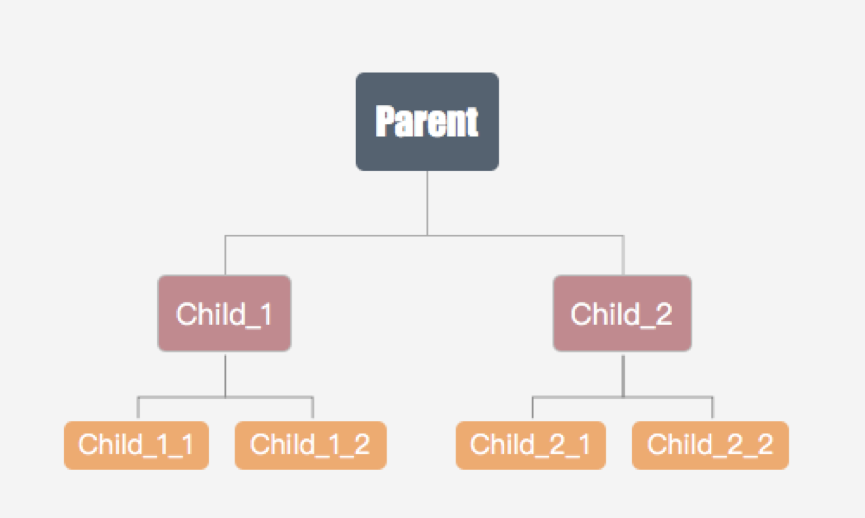
三、跨级组件
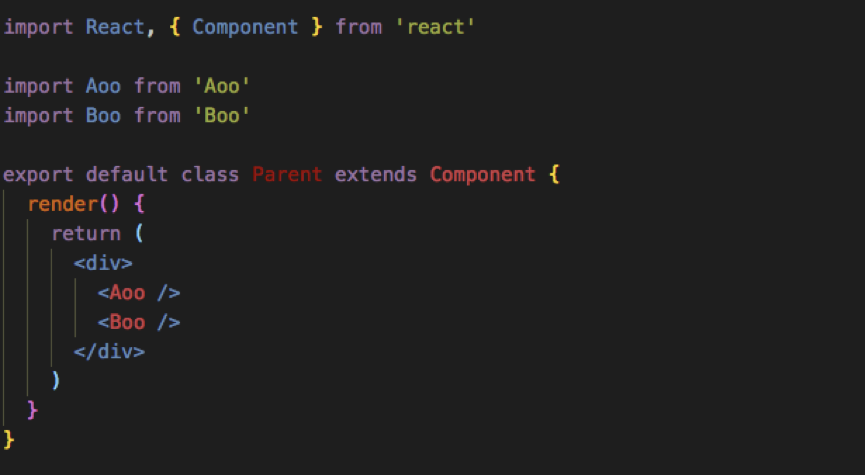
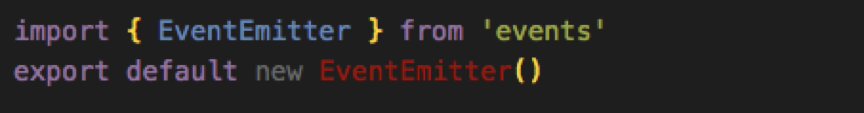
四、非嵌套组件


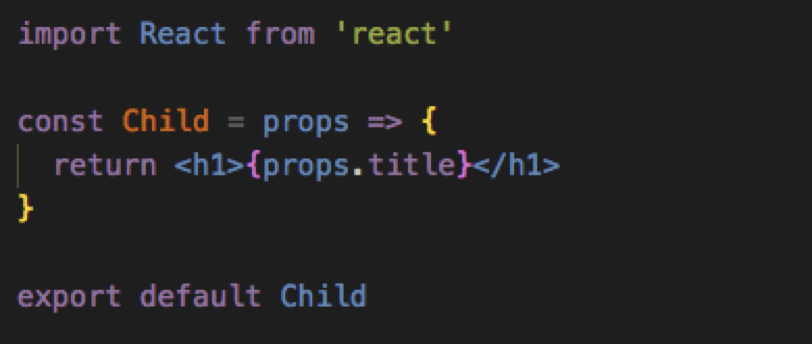
子组件Child.js


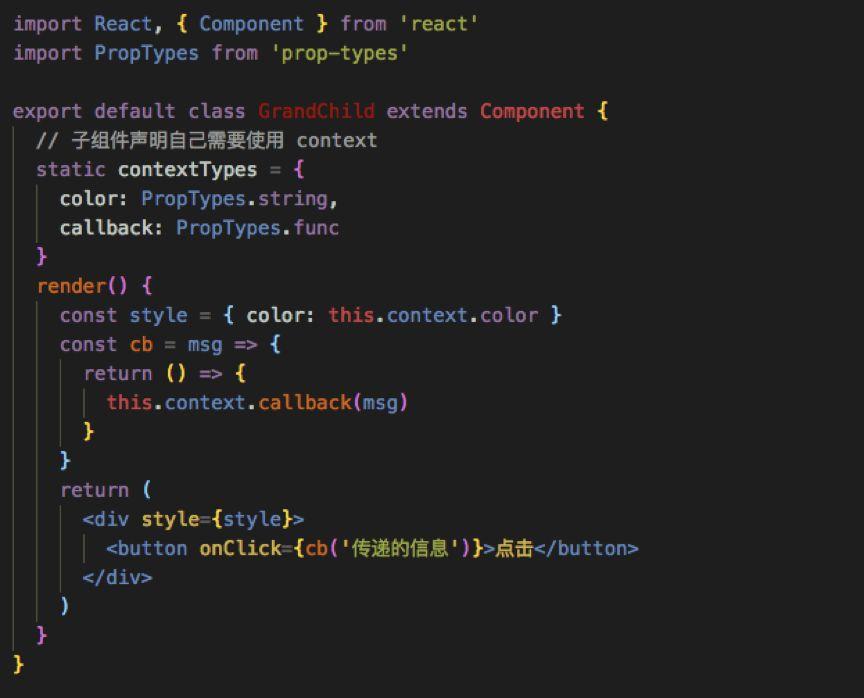
子组件Child.js


子组件Child.js



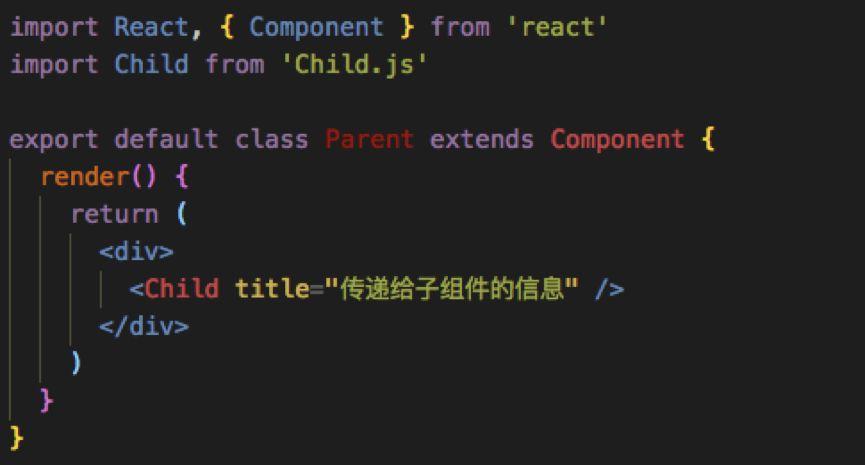
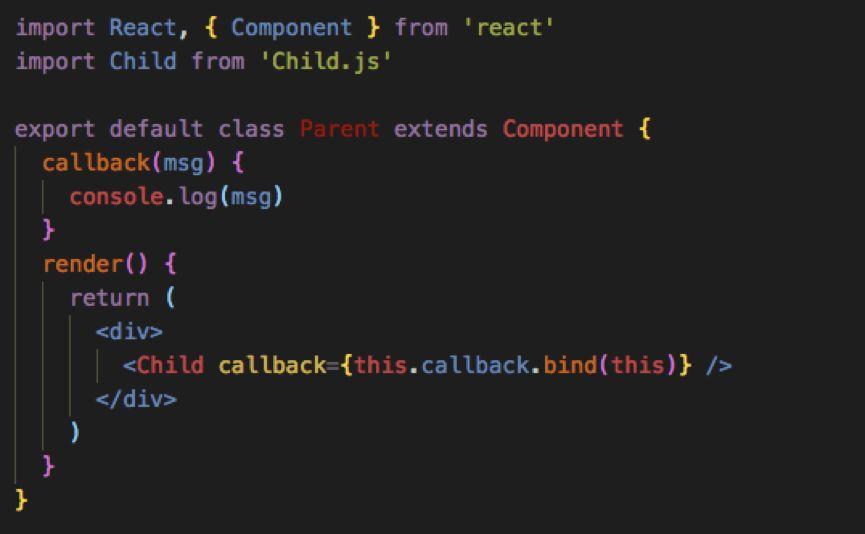
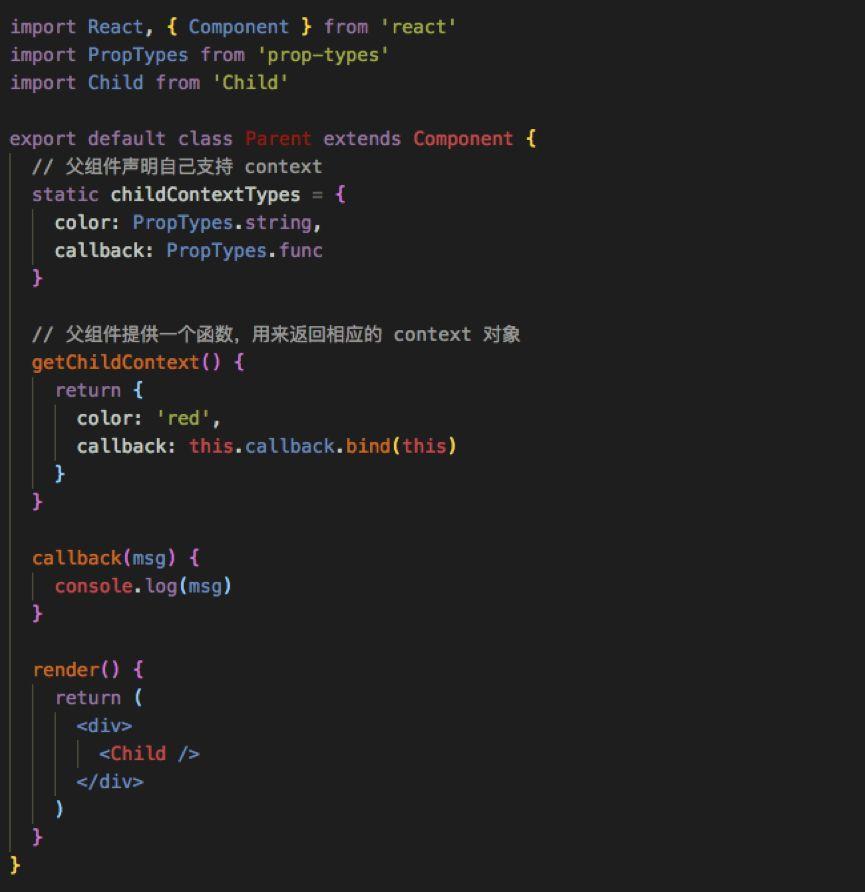
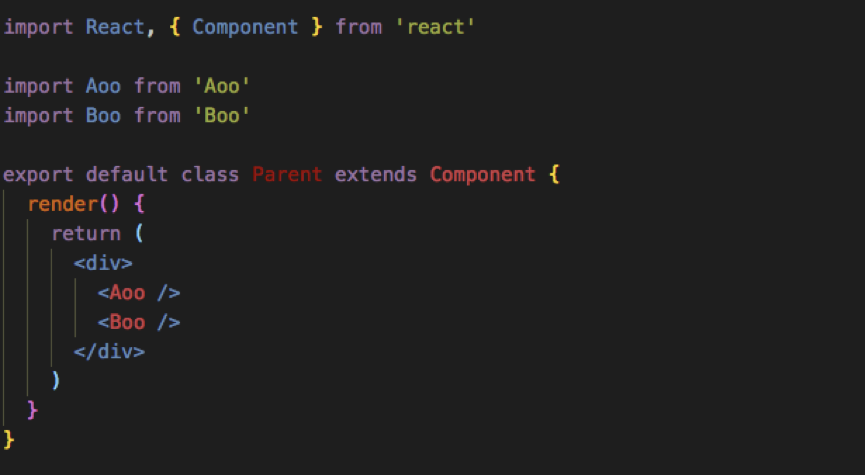
父组件Parent.js

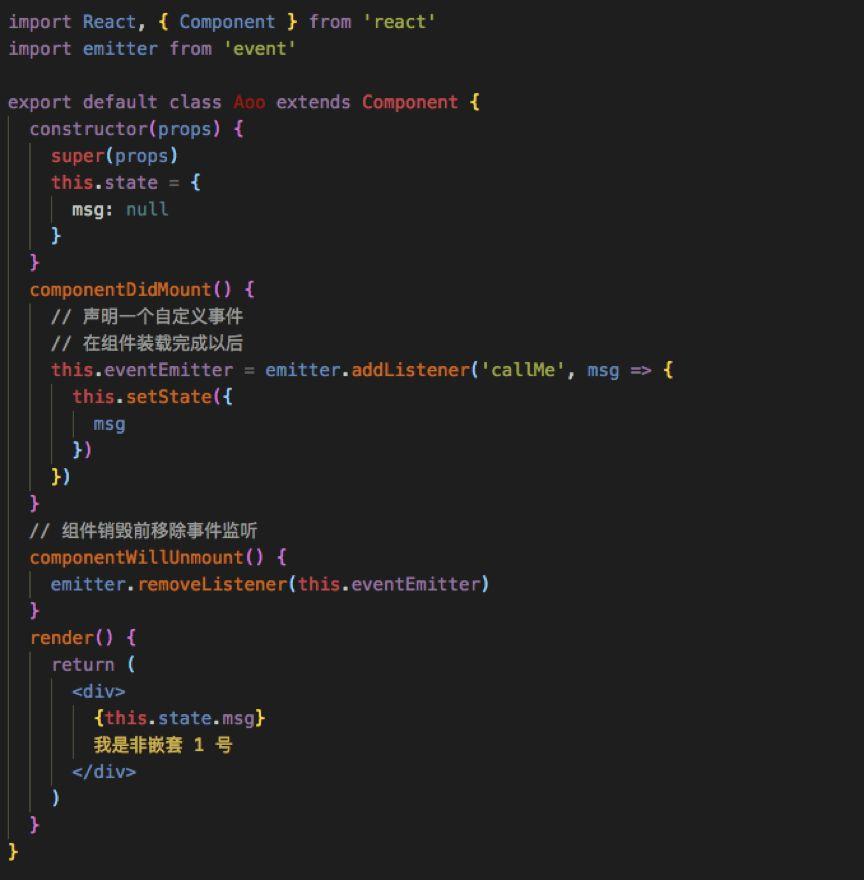
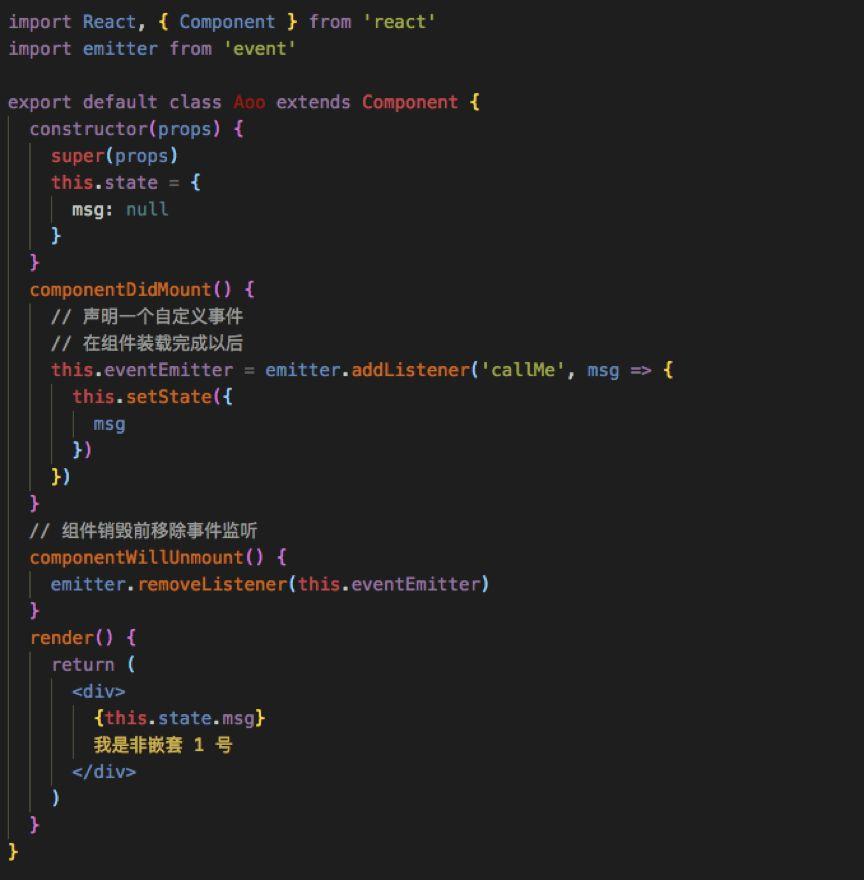
组件Aoo.js

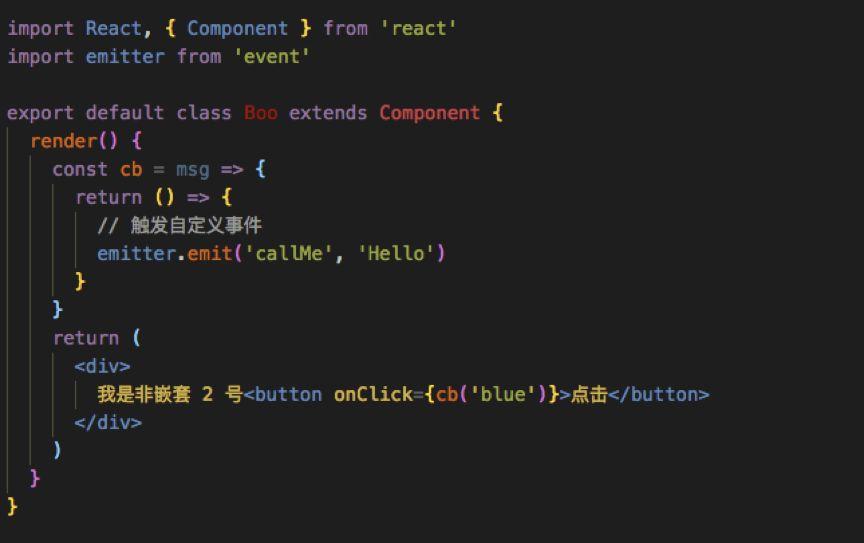
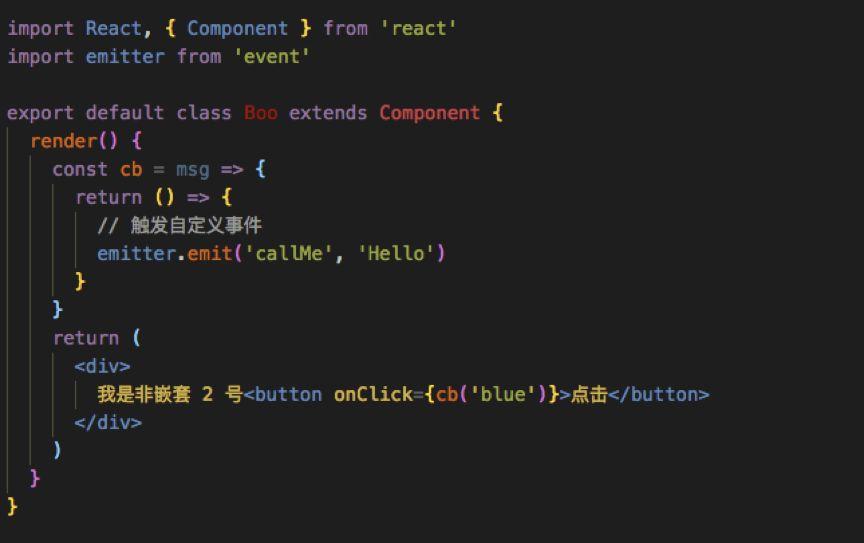
组件Boo.js

实际应用中,在组件间进行通信时,这些通信方式都可以使用,区别只在于使用相应的通信方式的复杂程度和个人喜好,选择最合适的那一个。比如,通过事件订阅模式通信不止可以应用在非嵌套组件间,还可以用于跨级组件间,非嵌套组件间通信也可以使用context。

组件间通信常见的几种情况
一、父组件到子组件
二、子组件到父组件
三、跨级组件
四、非嵌套组件


子组件Child.js


子组件Child.js


子组件Child.js



父组件Parent.js

组件Aoo.js

组件Boo.js

实际应用中,在组件间进行通信时,这些通信方式都可以使用,区别只在于使用相应的通信方式的复杂程度和个人喜好,选择最合适的那一个。比如,通过事件订阅模式通信不止可以应用在非嵌套组件间,还可以用于跨级组件间,非嵌套组件间通信也可以使用context。

联系我们
服务热线
邮箱
公众号&
视频号

微信公众号

抖音号
回到顶部