小程序内置了wx.request,用于向后端发送请求,但实际运用中并不好用,所以需要一个可替代的请求库—Fly.js
一、Fly.js 是一个基于 promise 的,轻量且强大的Javascript http 网络库,它有如下特点:
- 提供统一的 Promise API。
- 浏览器环境下,轻量且非常轻量。
- 支持多种JavaScript 运行环境
- 支持请求/响应拦截器。
- 自动转换 JSON 数据。
- 支持切换底层 Http Engine,可轻松适配各种运行环境。
- 浏览器端支持全局Ajax拦截 。
- H5页面内嵌到原生 APP 中时,支持将 http 请求转发到 Native。支持直接请求图片。
二、兼容性
目前Fly.js支持的平台包括:Node.js、微信小程序、Weex、React Native、Quick App和主流浏览器。
三、 安装
使用NPM

使用CDN(浏览器中)

其它Api可参考官方文档(https://wendux.github.io/dist/#/doc/flyio/readme),本文不在详细叙述,只介绍如何在项目中封装使用
四、 实战运用
- 项目目录结构

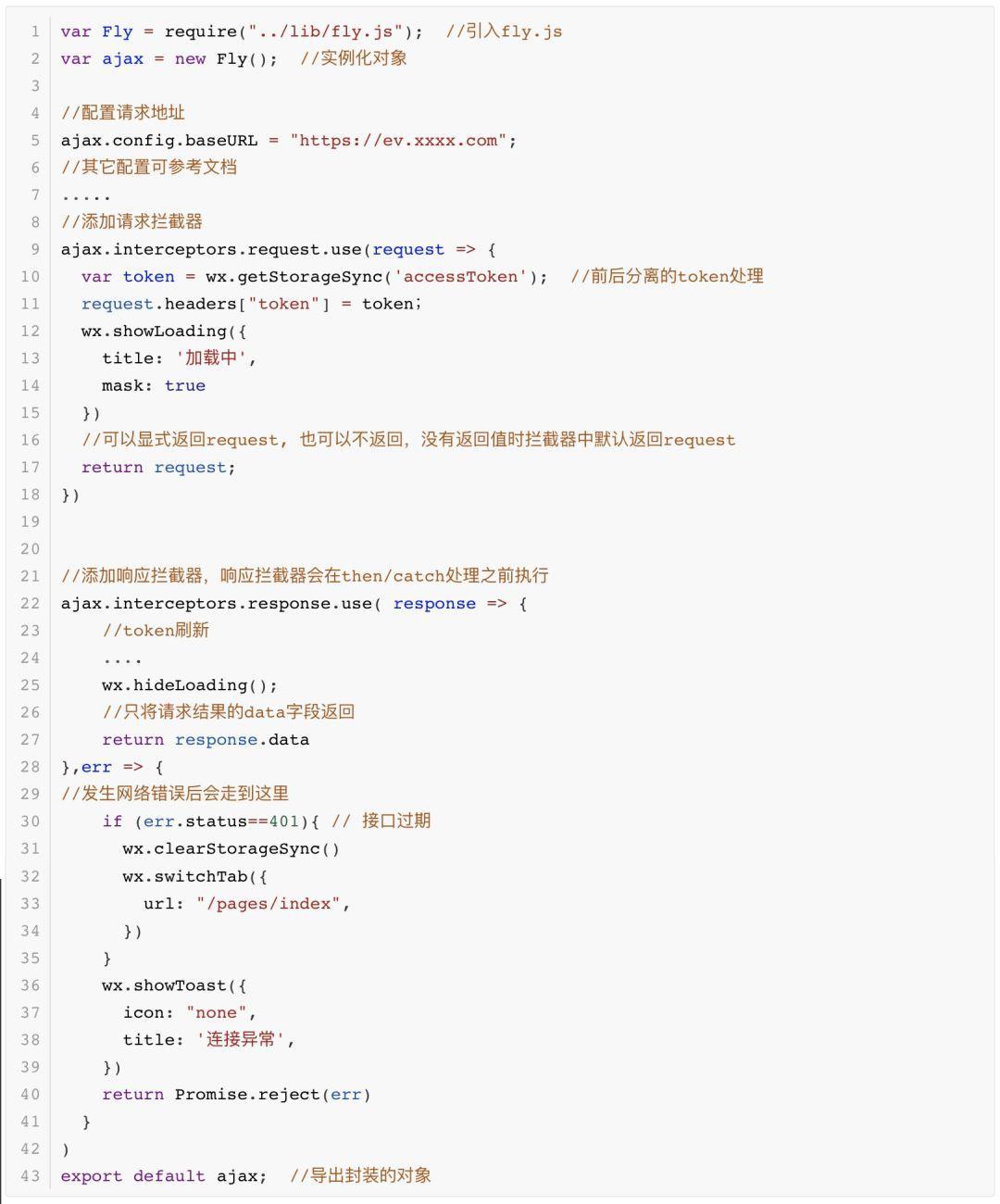
Ajax.js-基于fly.js封装,主要是作一些拦截器的配置,内容如下:

如何在页面中使用:
-
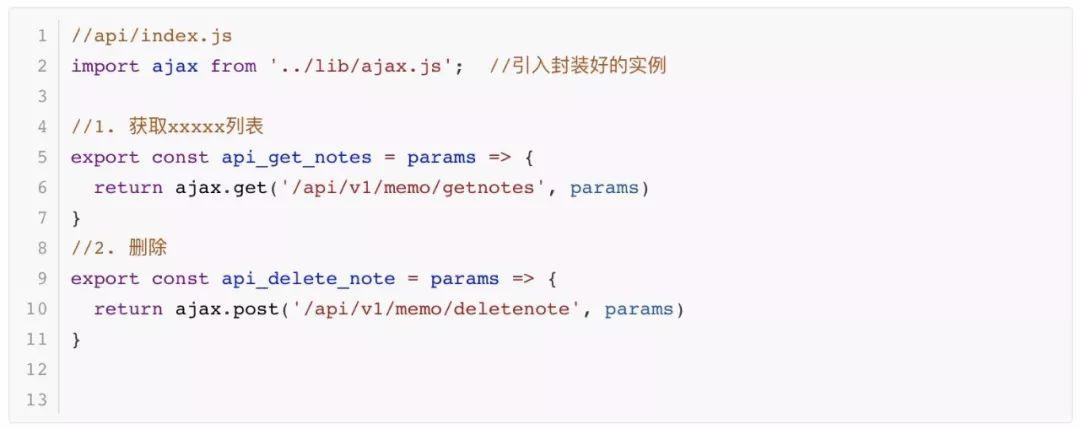
在api/index.js中定义接口地址及请求方式

-
页面中使用
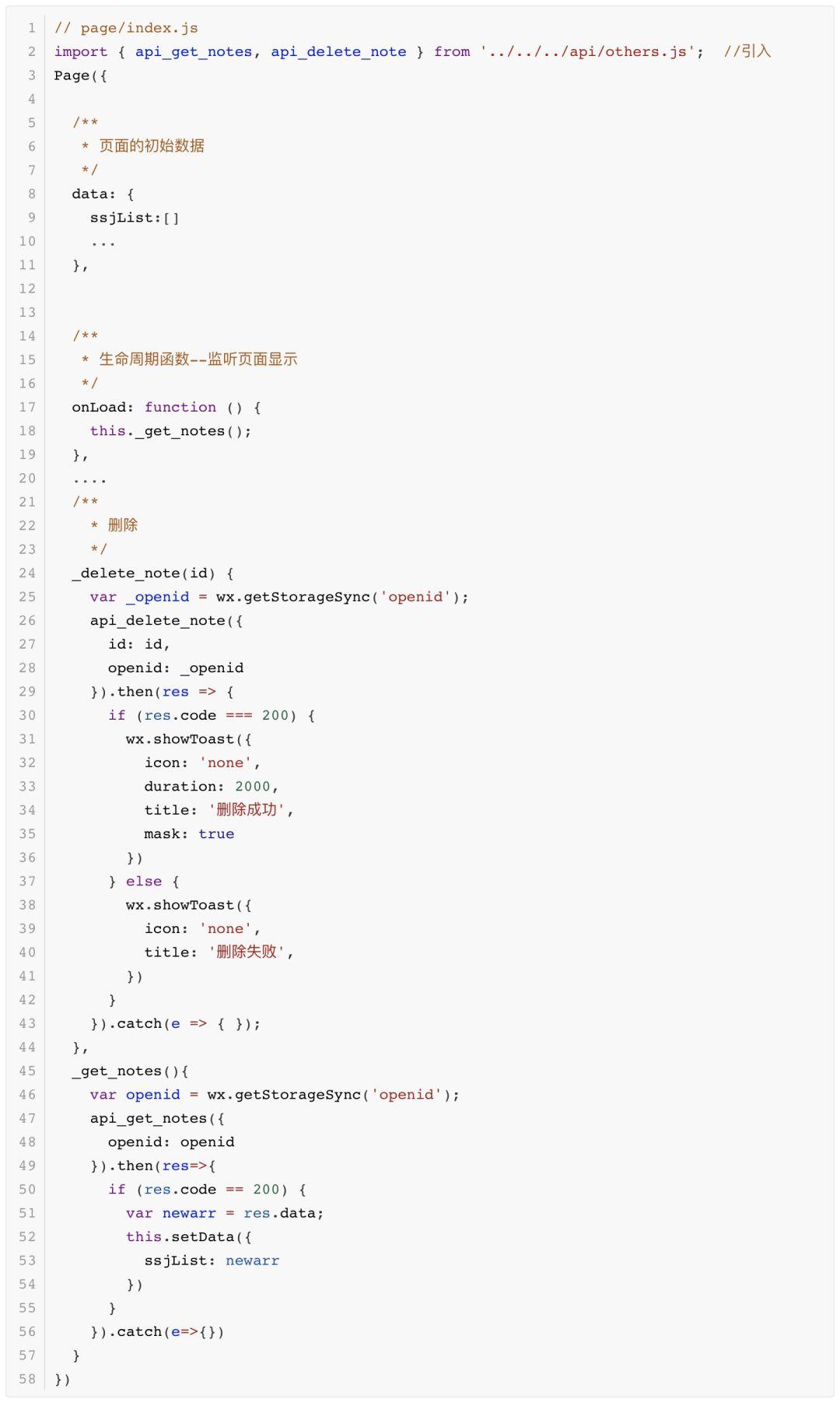
Page/index.js