 结合第三方工具,Graphite为IT性能监控提供了许多好处。本文介绍其核心组件,包括Carbon、Whisper以及安装的基本准则。
结合第三方工具,Graphite为IT性能监控提供了许多好处。本文介绍其核心组件,包括Carbon、Whisper以及安装的基本准则。
Graphite监视工具可实时或按需,大规模地绘制来自多个来源的时间序列数据。该工具支持IT系统监视和业务中的各种用例,并支持各种应用程序。
Graphite的文档几乎完全集中于如何使用该工具进行性能监控。但是,该工具适合任何类型的时间序列数据。例如,用户可以跟踪:
- 进出零售商店的顾客数量,这将指示何时该开设另一个收银台;
- 机器的工作温度,该温度指示何时需要更换过滤器或进行其他维护;
- 航班到达和离开的统计信息,以跟踪航空旅行。
另一个Graphite用例是将分析应用于数据Feed,仅突出显示Graphite图表中具有统计意义的内容。例如,企业可以将来自应用程序或系统监视工具的数据馈送到Apache Spark或其他大数据数据库中,运行异常检测,然后将该信息馈入Graphite。
Graphite数据易于可视化,其格式为<value or metric>:<a count, sum, average, etc.>:<time of event>。
尽管Graphite的安装很复杂,但IT管理员可以对其进行设置并与Docker一起运行,以简化该过程。无需设置任何搭建或数据保留策略:该工具可保存指标并针对该指标运行各种聚合功能。
用Python编写的Graphite监视工具可以平均数据,每分钟或以任何用户定义的时间间隔存储一次。用户可以对数据应用内置或自定义功能,还可以创建散点图,折线图和直方图。可以在一个时间序列图表上绘制多个指标的图形,并在一个画布(也称为仪表板)上堆叠多个图表。这些功能均不需要编程。
Graphiteseries
在Graphite监视工具中,series是命名层次结构,类似于其他工具中的文件夹。series可以具有任何名称,带有句点(。)可以分隔用户将绘制的度量的每个进一步划分。首先,请为series设置一个值。

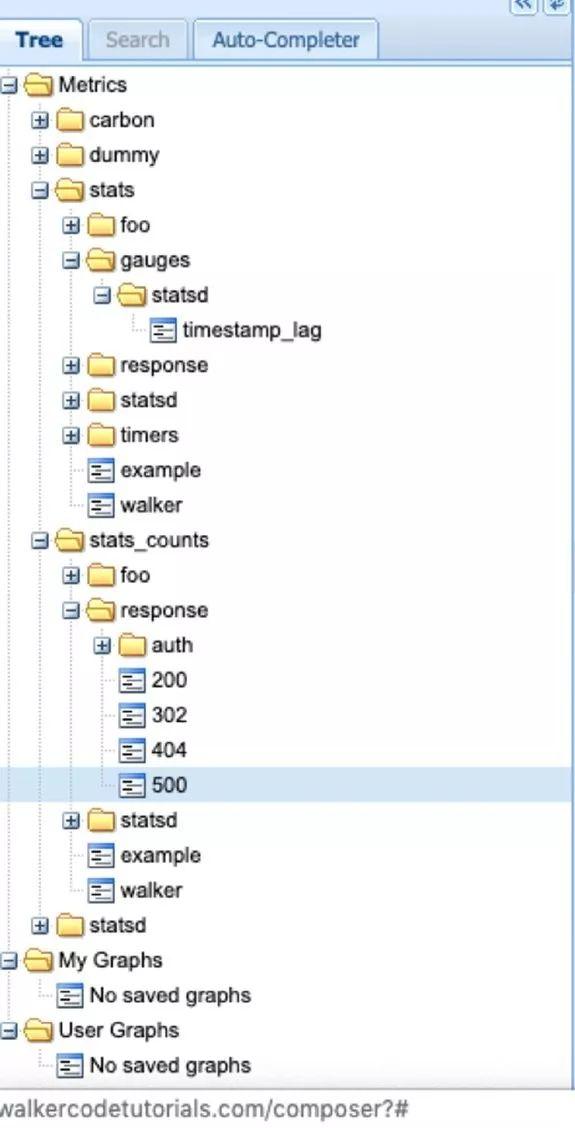
图1Graphiteseries
在安装时会根据用户选择的选项和他们安装的第三方工具来设置某些series。图1显示了Graphite主屏幕的一部分的series示例。
使用句点将series分组为层次结构。没有层次结构的规则,因此请使用对你的IT团队或组织有意义的内容。此功能使企业可以使用通配符同时收集多个系列的指标,例如stats_count。示例包括:
- graphiteStats.calculationtime
- response.auth.200
- response.auth.302
- delays.united
- position.flight304
- sales.socks
- sales.shoes
statsd守护程序收集的指标将以statsd开头。我们将在下面详细介绍的Statsd侦听度量标准数据,然后将其写入Graphite或其他后端。
如果使用statsd,请发出以下命令将数据添加到series中:
statsd.incr('some.event')Graphite架构
Graphite监视工具由statsd以外的三个主要组件组成,用户通常随Graphite一起安装。
- Graphite-web:由Nginx,Apache或其他具有图形插件的Web服务器提供支持的Web界面。
- Carbon:存储组件。
- Whisper:时间序列数据库。

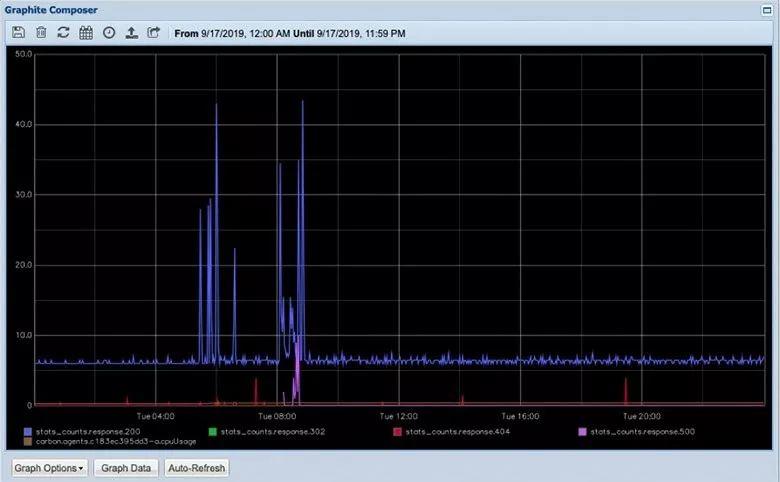
图2Graphite-web截图
Graphite web
图2显示了Graphite web的示例图,该图绘制了时间和价值点。时间沿底部的x轴,而值(在这种情况下为指标)沿y轴。
绘制的度量标准用颜色表示。图例位于底部。用户可以调整其仪表板的设计元素,例如字体大小和配色方案。
图2是折线图:图形从一个点到下一个点画一条线。石墨文档包括一个堆积图的示例,其中值不重叠。
Carbon
Carbon是Graphite监视工具的另一个核心组件,它通过网络接收指标,然后使用时间序列数据库Whisper将其写入磁盘。它将每个系列存储在自己的.wsp数据文件中。它可以支持纯文本,Pickle(Python对象)和Advanced Message Queuing Protocol。
在配置过程中,列出要汇总和计算的指标。使用aggregation-rules.conf文件定义一个时间窗口(例如5分钟)以及聚合方法,例如sum,avg,min,max或p75。在此,p75表示第75个百分位。这些方法有助于在性能监视期间设置阈值。
将statsd与Graphite一起使用
Statsd是Python API和NodeJS守护程序。它会收集和汇总数据,并每30秒将其发送到Graphite。
Statsd用户通过统一格式<metricname>:<value> | <time>请求Graphite中的指标。例如,响应web.server.error.500:1:17:00表示在17:00收到错误500。
下面的Python代码显示了使用起来很简单。在这里,我们建立与服务器的连接,然后将some.event系列增加一个。
import statsdc = statsd.StatsClient('localhost', 8125, prefix='foo')c.incr('some.event')
statsd数据类型可以更好地了解Graphite的功能。数据类型包括:
- 计数器:简单序数。
- 计时器:显示完成某件事所需的时间。此数据类型适用于性能监视。
- 量规:函数中使用的常数。
- 集合:不允许重复值的数据集。
Graphite数据源
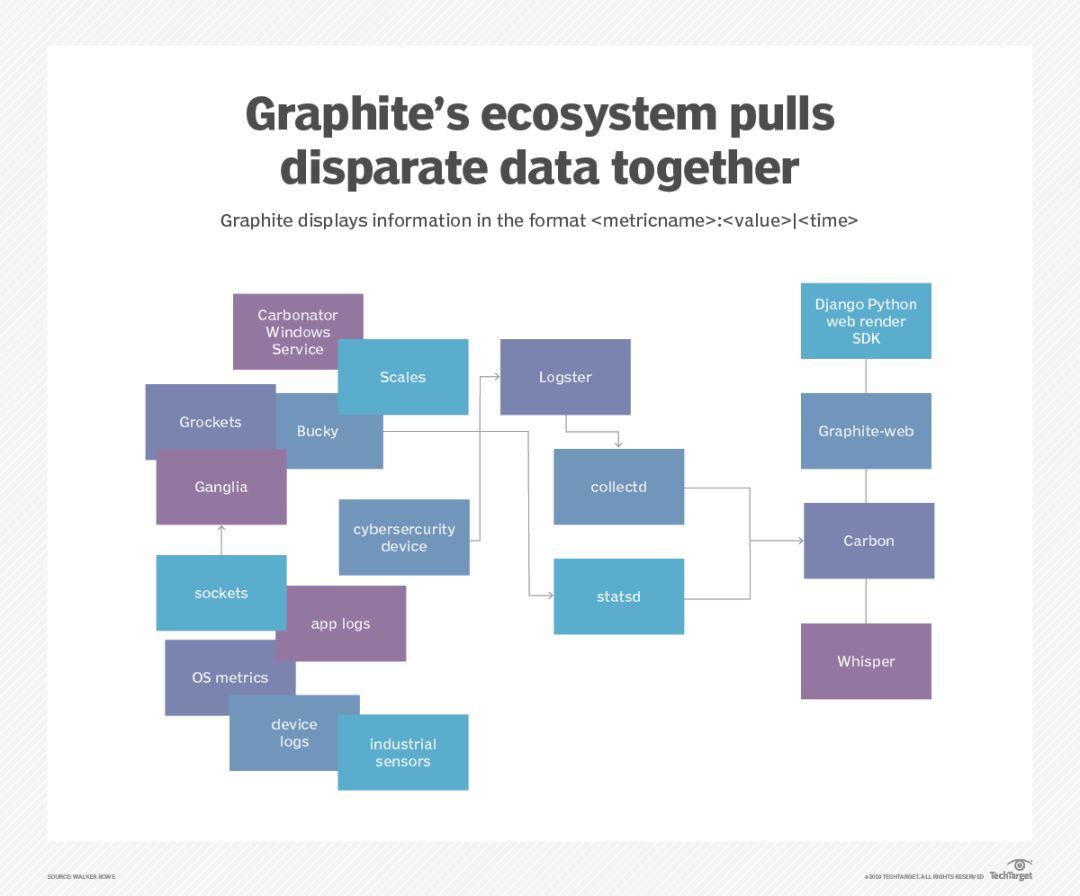
图3显示了Graphite的主要数据来源:日志,传感器输出和网络连接。各种开源工具可以从这些来源中获取数据,进行解析,然后将其发送到另一个数据收集守护程序statsd或收集。这些都将数据推送到Carbon。
图3中的示例描述了用户如何发出nc命令以将数据推送到Carbon,后者侦听端口8125。在这里,Graphite使用Django(Django,这是一个显示网页的Python框架)。

图3Graphite 生态系统
使用Docker进行安装
根据Graphite文档,安装过程非常“复杂”。例如,两种安装技术要求用户在VM中运行Graphite。但是,用户无法在云服务器中的另一个VM上运行VM,因为虚拟化在硬件层而不是软件层上运行-因此,在这种情况下,安装必须在本地计算机上进行。
相反,使用Docker安装Graphite监视工具更为简单。
首先,停止任何在端口80上运行的Web服务器或进程。然后,运行以下命令以启动Docker容器。
docker run -d--name graphite--restart=always-p 80:80-p 2003-2004:2003-2004-p 2023-2024:2023-2024-p 8125:8125/udp-p 8126:8126graphiteapp/graphite-statsd
接下来,在localhost:80打开浏览器以查看Graphite界面。
该服务器使用公共IP地址。默认密码是root/root,但是请考虑更改该密码,以确保黑客不会访问服务器。
原文链接:
https://searchitoperations.techtarget.com/tip/Try-out-the-Graphite-monitoring-tool-for-time-series-data?




