近几年,前后端分离开发模式是一个比较普遍的开发模式,但是在实际项目研发时,前端有很多交互都依赖于后端的接口,而接口开发周期往往比较长,进而导致前端开发进度搁置,为了解决这一问题便有了Mock这个东西。
Mock是用来生成模拟数据的,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。通俗的来讲就是在后面接口没实现好之前用来模拟数据方便前端编写交互的一个库,比如阿里的RAP、Easy-Mock等。现在一些好的接口管理工具也自带Mock,应用非常广泛。
关于Easy-Mock的介绍:
Easy Mock 是基于Mock研发的一个可视化,并且能快速生成**模拟数据** 的持久化服务。
1. 打列官网[Easy-Mock](https://www.easy-mock.com) 注册登陆,默认有一个演示项目可以参考借鉴。

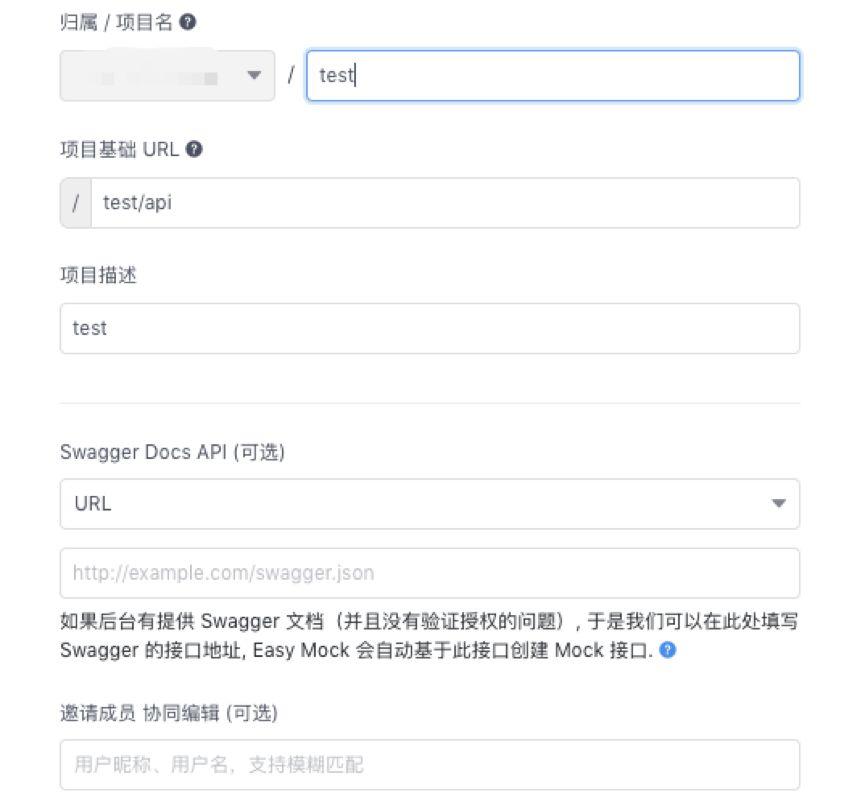
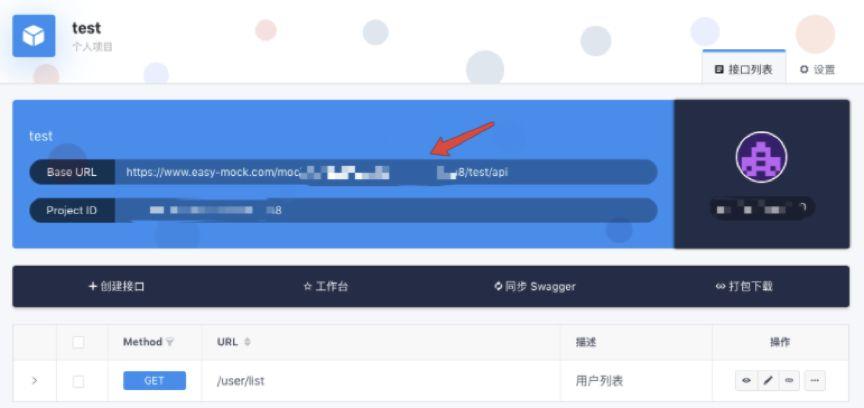
2. 点击右下角的“+”图标创建一个新项目 test,并设置好对应参数创建即可,如下图所示:


3. 如何模拟一个接口数据
EasyMock可以支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等,还可以扩展更多数据类型,用户可以通过自定义函数和正则来实现更高级的响应数据,比如分页,根据getpost的参数返回不同的数据都可以。
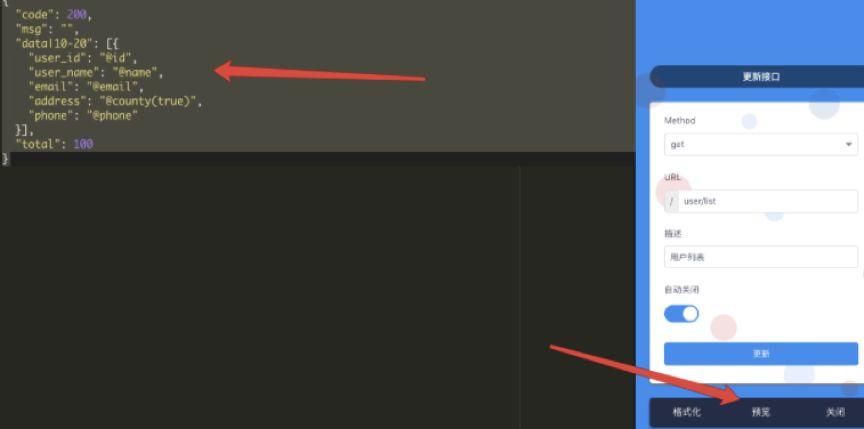
例如定义一个常见的用户列表接口: /user/list (一定要根据需求来定义相应的字段,这样等后续接口完成后直接替换即可使用测试,避免不必要的修改)
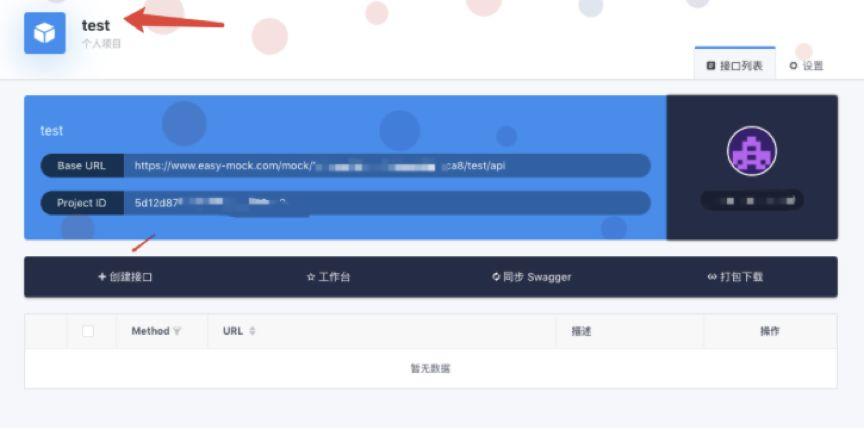
点击项目名进入项目并创建一个接口,如下所示

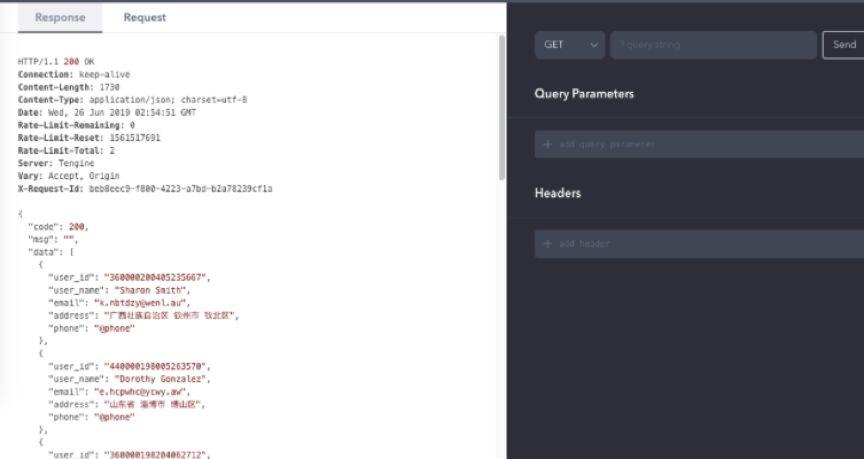
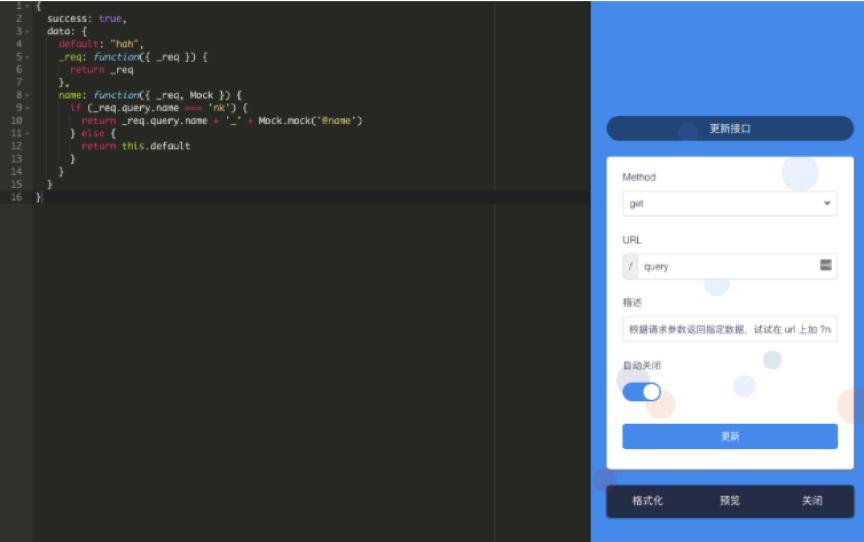
在左侧定义好对应的生成规则后(更详细的可参考官方文档或演示项目),点预览即可测试生成的数据是否正确再加以修改即可,如下所示:


还可以直接定义post get header等,非常方便使用。
项目中如何使用:
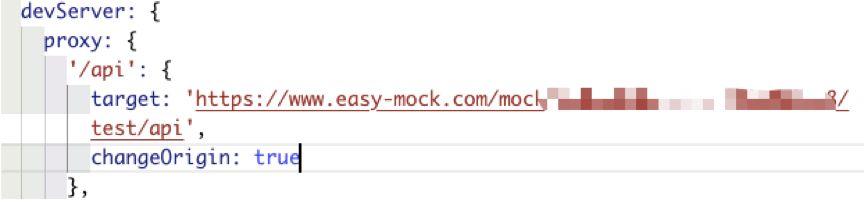
可以直接复制接口地址进行使用也可以通过获取项目对应的base_url,并在请求时替换,或者通过配置webpack的proxy直接到对应的mock地址即可。这样一来等后端接口开发完成,前端只需要更换对应的base_url即可。如下所示,方法类似


附:
1. 常见的数据占位符
//定义{"string|1-2": "@string","integer": "@integer(10, 30)","float": "@float(60, 100, 2, 2)","boolean": "@boolean","date": "@date(yyyy-MM-dd)","datetime": "@datetime","now": "@now","url": "@url","email": "@email","region": "@region","city": "@city","province": "@province","county": "@county","upper": "@upper(@title)","guid": "@guid","id": "@id","image": "@image(200x200)","title": "@title","cparagraph": "@cparagraph","csentence": "@csentence","range": "@range(2, 10)"}//生成的数据{"string": "&b(V","integer": 29,"float": 65.93,"boolean": true,"date": "2013-02-05","datetime": "1983-09-13 16:25:29","now": "2017-08-12 01:16:03","url": "cid://vqdwk.nc/iqffqrjzqa","email": "u.ianef@hcmc.bv","region": "华南","city": "通化市","province": "陕西省","county": "嵊州市","upper": "DGWVCCRR TLGZN XSFVHZPF TUJ","guid": "c09c7F2b-0AEF-B2E8-74ba-E1efC0FecEeA","id": "650000201405028485","image":"https://dummyimage.com/200x200","title": "Orjac Kwovfiq Axtwjlop Xoggxbxbw","cparagraph": "他明林决每别精与界受部因第方。习压直型示多性子主求求际后世。严比加指安思研计被来交达技天段光。全千设步影身据当条查需府有志。斗中维位转展新斯克何类及拉件科引解。主料内被生今法听或见京情准调就品。同六通目自观照干意音期根几形。","csentence": "命己结最方心人车据称温增划眼难。","range": [2, 3, 4, 5, 6, 7, 8, 9]}
2. 响应式数据
虽然无法做到数据联动,但是借助于 **响应式数据**,也能玩出许多新花样
我们可以在 **数据编辑器** 中,为某个属性指定一个 **Function**。在 Function 中,我们提供了 **_req** 对象,这使得我们可以通过请求对象编写逻辑,实现响应式数据,如图所示。

当我们请求这个接口时,数据返回如下。如果我们传入的`name` 为 `nk`,那么 `name` 将会随机变化。
{"success": true,"data": {"default": "hah","_req": {"method": "GET","url":"/mock/599e9e962f17da111139eaf9/example/query","header": {"connection": "keep-alive","accept": "application/json, */*","content-type": "application/json","accept-encoding": "gzip, deflate","accept-language":"zh-CN,zh;q=0.8,en;q=0.6,zh-TW;q=0.4,ja;q=0.2",// ...}},"name": "nk_Melissa Hernandez"}}
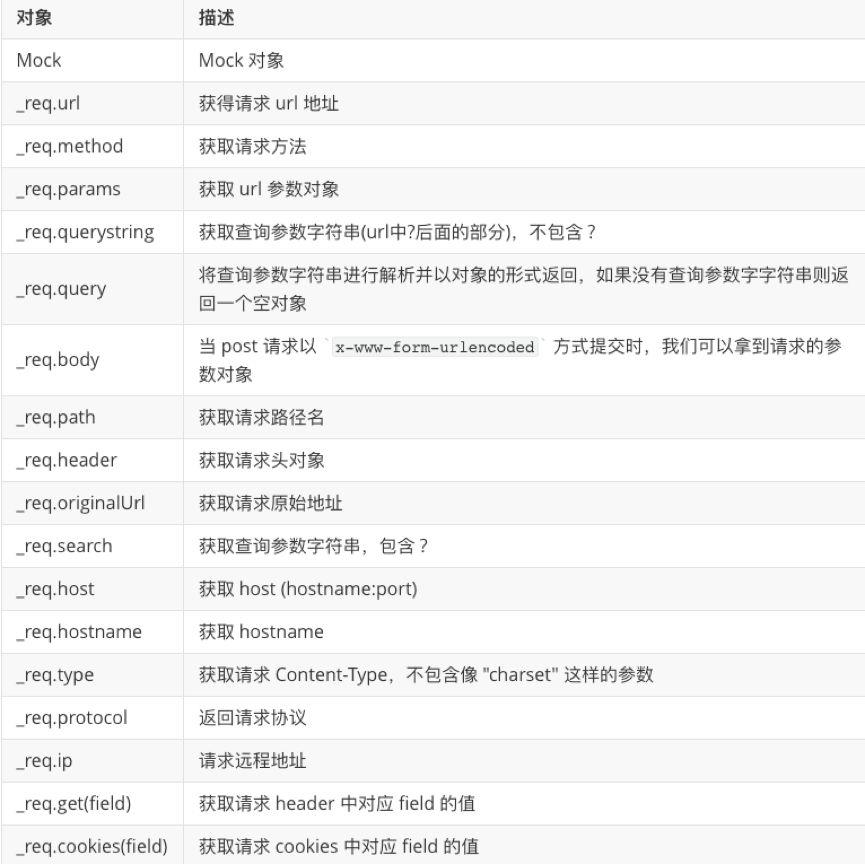
Function 参数说明

###### 响应式数据注意事项
> 响应式数据提高了数据的可扩展性和灵活性,但同时也带来了一些问题。例如:代码中出现了死循环,这些问题往往都是致命的,因此我们做了一些限制。
如果生成数据的时间 **超过1s**,系统将会返回一个**timed out** 的错误信息,此时应该检查代码是否出现了 **异步操作** 或 **死循环**。
另外,无法在函数中使用 **setInterval**、**setTimeout** 等方法进行异步操作。
###### 自定义响应
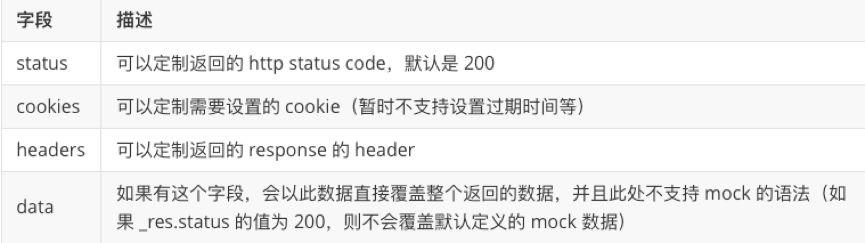
当定义的数据结构中包含 _res 字段的时候,会进入一个特殊逻辑,可以给返回的请求添加一些定制信息。

{"success": true,"data": {"default": "hah"},"_res":{"status": 400,"data": {"success": false},"cookies": {"test": "true"},"headers": {"Power": "easy-mock"}}}
以此定义为例,当 _res.status 的值为 400 的时候,用户端接收到的响应将会是 _res.data 中定义的数据,并且返回一个 status code 为 400 的响应,响应的 header 中会包含一个叫做 Power 的值,并为浏览器设置一个叫做 test 的 cookie。
当你想要返回正常的 mock 数据的时候,修改 _res.status 为 200,或者将整个 _res 删掉即可。




