什么是Async/Await??
在JavaScript中编写异步代码的最新方法。
它是非阻塞的(就像promises 和 callbacks一样)。
创建Async/ Await以简化处理和编写链式promises。
异步函数返回Promise。如果函数抛出错误,Promise将被拒绝。如果函数返回值,则将解析Promise。
语法
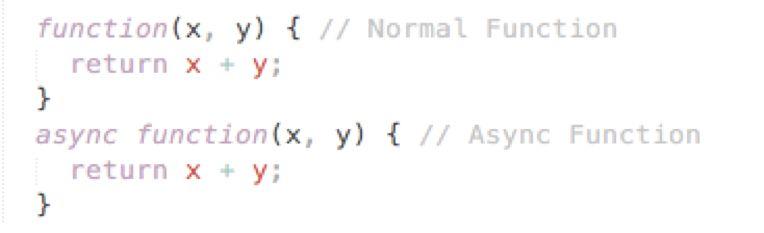
编写异步函数非常简单。您只需要在以function之前添加关键字async:

Await
异步函数可以使用await表达式。这将暂停该async功能并等待Promise在继续之前解决。
示例:首先,我们将使用promises创建一些代码。然后,我们将使用async / await重写我们的函数,这样你就可以看到它有多简单!
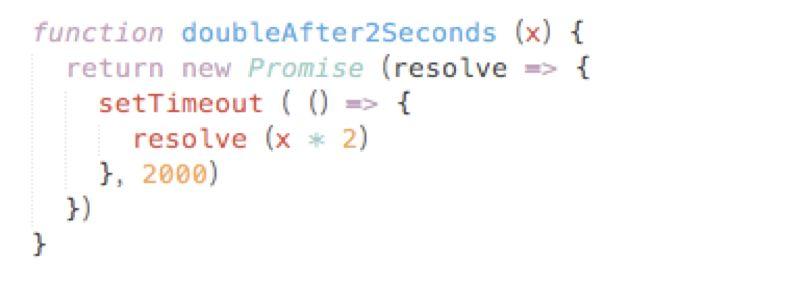
思考以下代码:

在这段代码中,我们有一个名为的函数doubleAfter2Seconds。此函数将输入一个数字作为输入,并在两秒后解析,数字加倍。
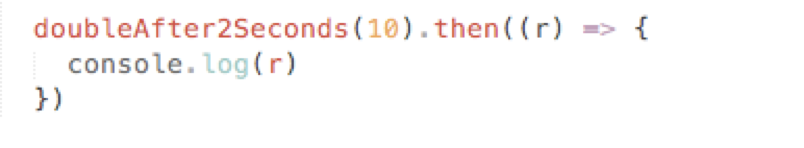
我们可以调用我们的函数并传入数字10来试用它。为此,我们将在传入时调用我们的函数10。然后,在promise解决之后,我们将获取返回的值并将其记录到控制台。这是这样的:

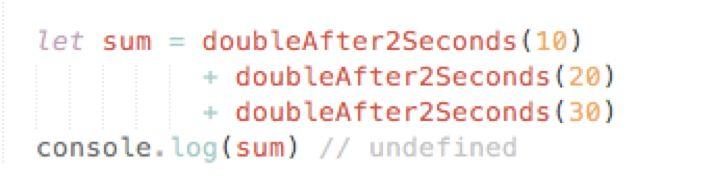
但是如果我们想通过我们的函数运行一些不同的值并添加结果呢?不幸的是,我们不能只是将我们的调用添加到一起并记录下来:

上面代码的问题是它在输出到控制台之前并没有等待Promise的解析
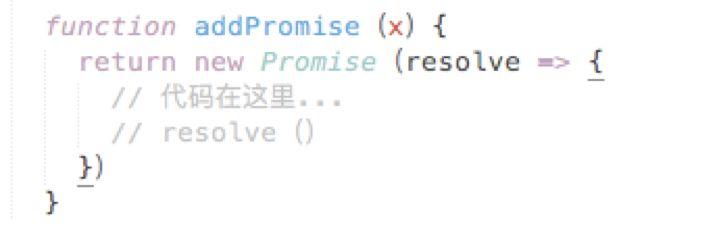
一种可能的解决方案是建立一个Promise链。为此,我们将创建一个名为的新函数addPromise。我们的函数将获取一个输入值,并返回一个Promise。这是样板代码的样子:

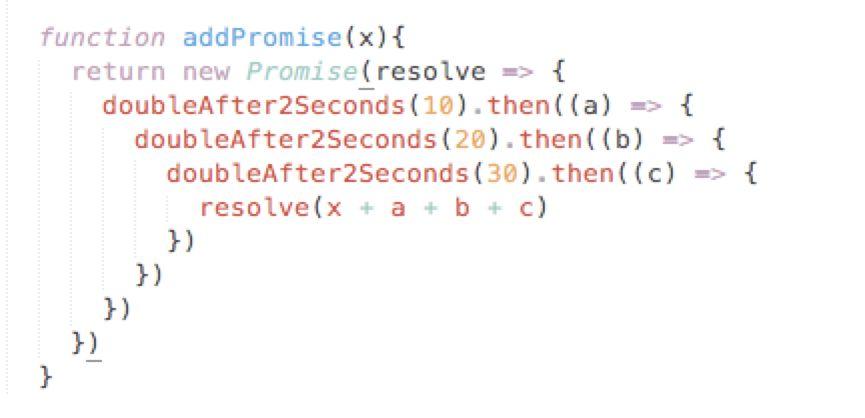
现在我们可以添加对doubleAfter2Seconds函数的调用。一旦我们完成,我们就可以用新的金额来解决。在这个例子中我们应该返回x + 2*a + 2*b + 2*c。这是代码:

让我们一行一行地遍历代码。
首先,我们创建我们的功能addPromise。此函数接受一个参数。
接下来,我们创建new Promise我们将返回的。请注意,为简单起见,我们不处理拒绝/错误。
接下来我们doubleAfter2Seconds第一次调用,传入一个值10。两秒钟后,返回值20将返回给a变量。
我们doubleAfter2Seconds再次调用,这次传递的值为20。两秒钟后,返回值40将返回给b变量。
我们doubleAfter2Seconds最后一次调用,这次传递的值为30。两秒钟后,返回值60将返回给c变量。
最后,我们取得值10 + 20 + 40 + 60或130。
从Promises切换到Async / Await
现在让我们看看我们用Async / Await编写上述代码有多容易!
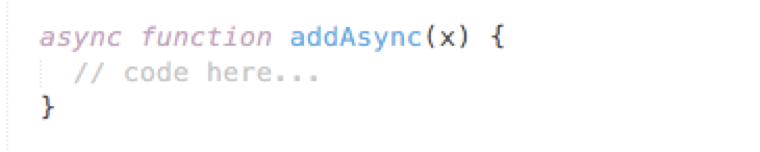
删除该addPromise函数,并创建一个名为的新函数addAsync。此功能与我们的功能完全相同addPromise。创建addPromise函数时,请使用async关键字。这是看起来像:

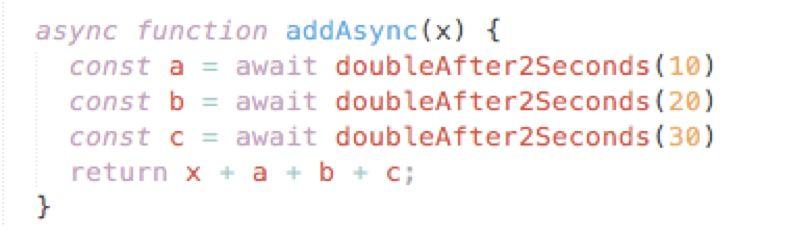
现在你已经创建了一个异步函数,我们可以使用await关键字来暂停我们的代码,直到Promise解决了。这是多么容易:

如您所见,我们仍在使用相同的doubleAfter2Seconds功能。同样,我们将调用我们的addAsync()函数并传入值10。完成后,我们记录结果值。让我们一步一步地完成这个步骤:
首先我们称addAsync(10)传递值为10。
接下来,我们得到第a的值。由于使用了await关键字,我们的函数在等待promise的解析时暂停两秒钟。一旦承诺结算,a = 20。
const a =await doubleAfter2Seconds(10);
接下来,我们得到第b的值。由于使用了await关键字,我们的函数暂停两秒钟,同时等待promise的解析。一旦承诺结算,b = 40。
const b =await doubleAfter2Seconds(20);
接下来,我们得到第c的值。由于使用了await关键字,我们的函数会在等待promise解析时暂停两秒钟。一旦承诺结算,c = 60。
const c =await doubleAfter2Seconds(30);
最后,我们可以返回值x + a + b + c。由于我们10作为单个参数传入,因此我们返回值10 + 20 + 40 + 60。
整整六秒钟后,我们console.log(sum)终于开始了。10 + 20 + 40 + 60传入的值,并130记录到控制台。
就是这样!您刚刚在JavaScript中创建了一个异步函数!
正如您所看到的,由于Async函数返回Promise,因此它们可以非常容易地与Promises互换使用。当我们使用Async / Await而不是长Promise链时,我们的代码也更清晰,更容易阅读。
原文地址:https://codeburst.io/javascript-es-2017-learn-async-await-by-example-48acc58bad65




