现在圈子中许多JS框架都有自己的数据相应引擎。通过了解其工作原理,我们可以在实际开发中更有效地使用它。在下面的文章中,我们构建了您在Vue源代码中看到的相同类型的Reactivity。
TheReactivity System
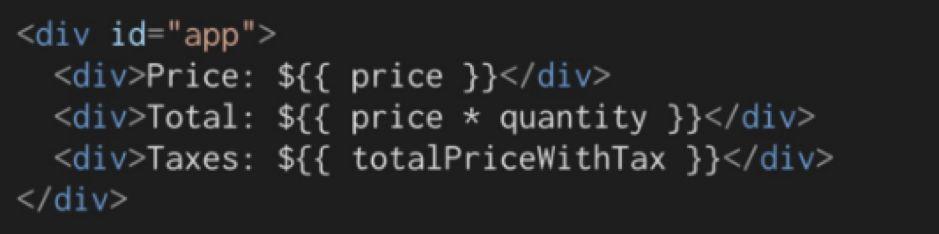
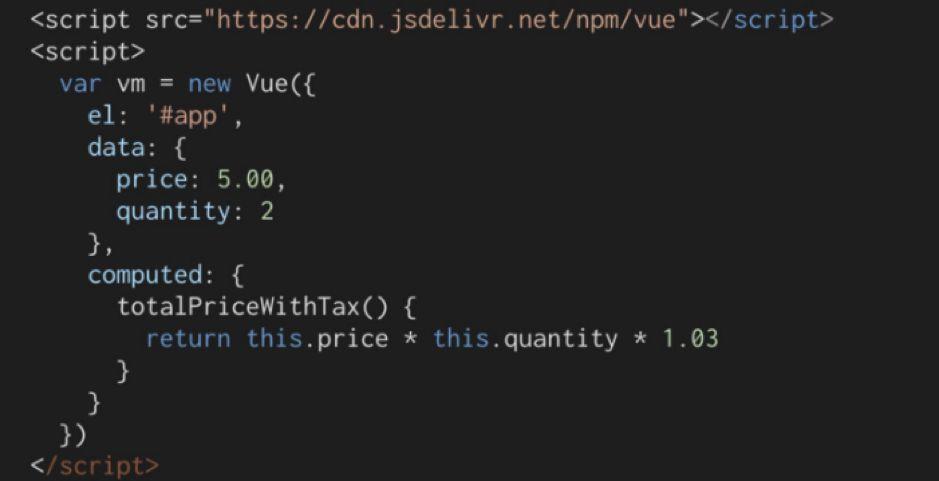
当你第一次看到它时,Vue的响应系统看起来很神奇。看如下代码片段:


不知何故,Vue只知道如果价格发生变化,它应该做三件事:
- 更新我们网页上的价格值。
- 重新计算乘以price * quantity的表达式,并更新页面。
- 再次调用totalPriceWithTax函数并更新页面。
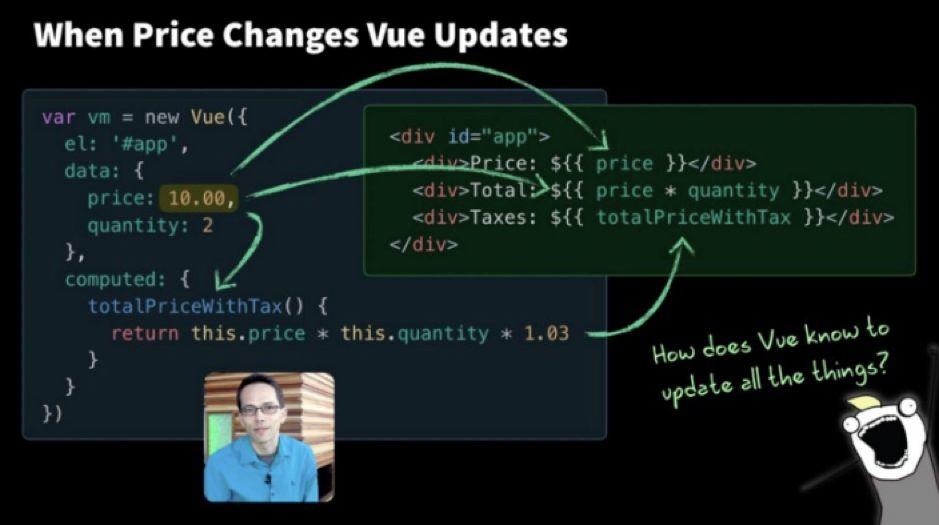
但是等等,你应该会觉得奇怪,当价格变化时,Vue如何知道要更新什么,以及如何跟踪所有内容?

这并不是JS编程中常规的工作方式。
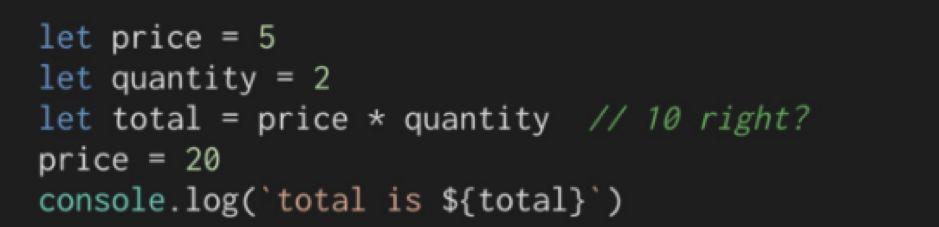
如果你不明白,那我们试着看看常规的js是怎么运行的。例如,如果我运行此代码:

你觉得它打印什么?由于我们没有使用Vue,它将打印10。

在Vue,我们希望每当价格或数量更新时,总计都会得到更新。我们想要:

不幸的是,js是程序性的,而不是被动的,所以这在现实生活中不起作用。为了使数据变化得到相应,我们必须使用js来使事情表现不同
问 题
我们需要保存计算总数的方式,以便在价格或数量变化时重新运行。
解决方案
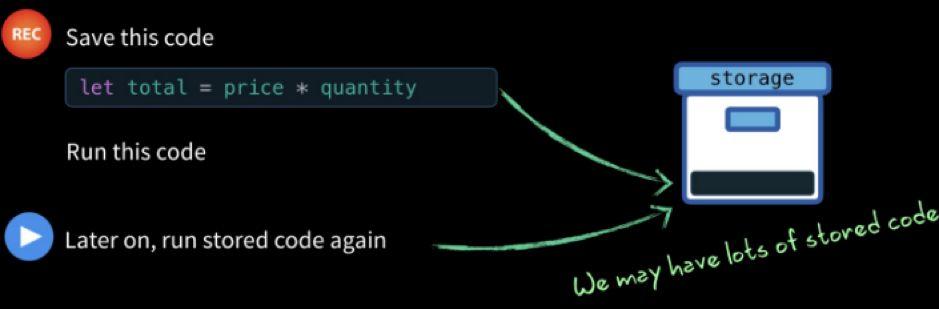
首先,我们需要一些方法告诉我们的应用程序,“我即将运行的代码,存储它,我可能需要你在另一个时间运行它。”然后我们将要运行代码,如果价格或数量变量得到更新,再次运行存储的代码。

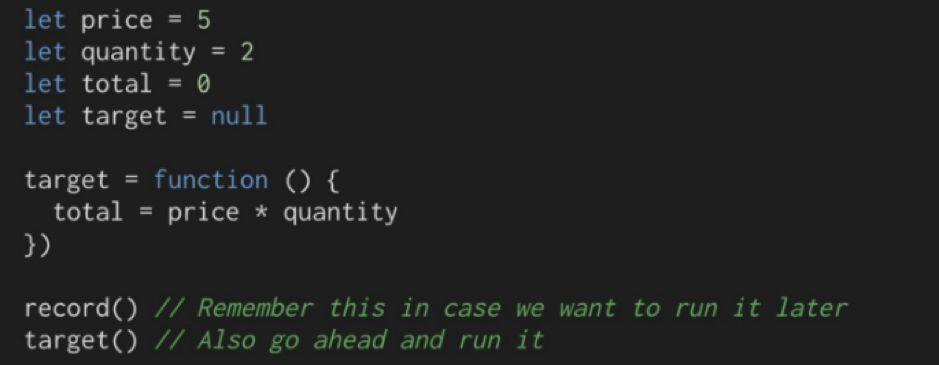
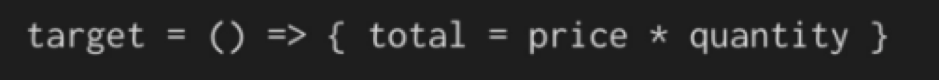
请注意,我们在目标变量中存储了一个匿名函数,然后调用了一个记录函数。使用ES6箭头语法我也可以这样写:

请注意,我们在目标变量中存储了一个匿名函数,然后调用了一个记录函数。使用ES6箭头语法我也可以这样写:

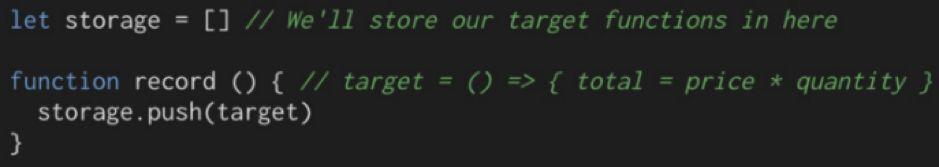
记录的方法:

我们正在存储目标(在我们的例子中是{total = price * quantity}),所以我们可以稍后运行它。

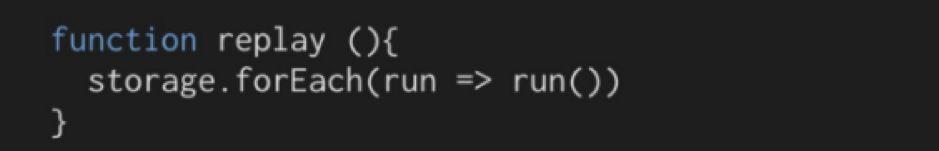
这将遍历存储阵列中存储的所有匿名函数并执行它们中的每一个。
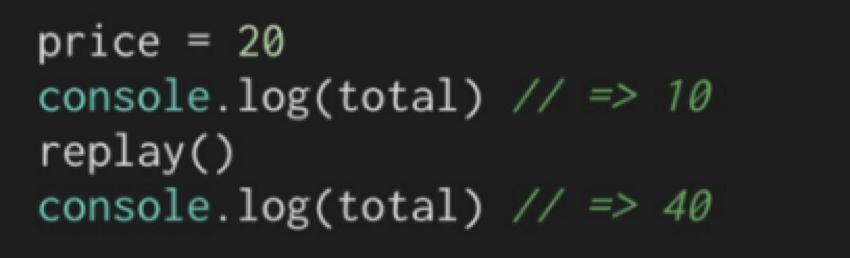
然后在我们的代码中,我们可以:

很简单吧?如果您需要阅读并尝试再次掌握它,这里的代码就完整了。仅供参考,如果您想知道原因,我会以特定的方式对此进行编码。
原文地址:https://medium.com/vue-mastery/the-best-explanation-of-js-reactivity-fea6112dd80d




