一、IndexedDB概念
IndexedDB是一个事务型数据库系统,是一个基于JavaScript的面向对象的数据库。IndexedDB中你可以使用一个key作为索引进行存储或者获取数据。你可以在事务中完成对数据的修改。和大多数web存储解决方案相同,indexedDB也遵从同源协议. 所以你只能访问同域中存储的数据,而不能访问其他域的。
二、为什么需要使用IndexedDB
当我们进行一些较大的SPA页面开发时,我们会需要进行一些数据的本地存储。
当数据量不大时,我们可以通过SessionStorage或者LocalStorage来进
行存储,但是当数据量较大,或符合一定的规范时,我们可以使用IndexedDB来进行数据的存储。
三、IndexedDB特点
(1)对象存储
IndexedDB内部采用对象仓库(object store)存放数据。所有类型的数据都可以直接存入,包括JavaScript 对象。对象仓库中,数据以”键值对”的形式保存,每一个数据记录都有对应的主键,主键是独一无二的,不能有重复,否则会抛出一个错误。
(2)事务性
在indexedDB 中,每一个对数据库操作是在一个事务的上下文中执行的。事务范围一次影响一个或多个object stores,你通过传入一个 object store(object store) 名字的数组到创建事务范围的函数来定义。
(3)基于请求
(4)异步
IndexedDB 操作时不会锁死浏览器,用户依然可以进行其他操作,这与 LocalStorage 形成对比,后者的操作是同步的。异步设计是为了防止大量数据的读写,拖慢网页的表现。
(5)同源限制
IndexedDB 受到同源限制,每一个数据库对应创建它的域名。网页只能访问自身域名下的数据库,而不能访问跨域的数据库。
四、IndexedDB基本使用
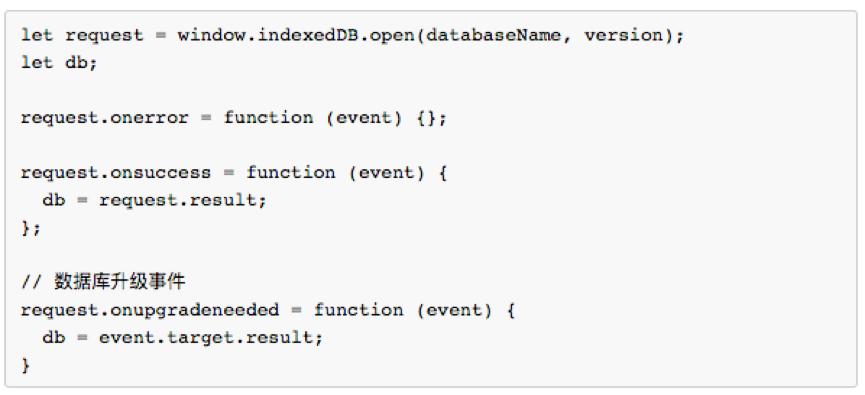
1.打开数据库
indexedDB.open()方法接受两个参数,第一个参数是字符串,表示数据库的名字。如果指定的数据库不存在,就会新建数据库。第二个参数是整数,表示数据库的版本。如果省略,打开已有数据库时,默认为当前版本;新建数据库时,默认为1。

2.新建数据库
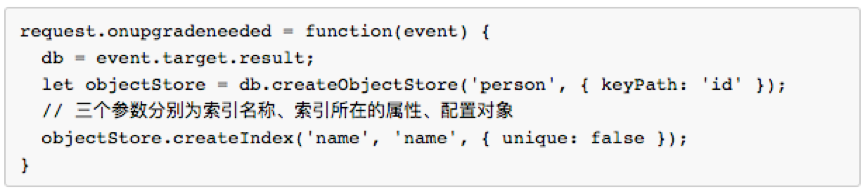
新建数据库与打开数据库是同一个操作。如果指定的数据库不存在,就会新建。不同之处在于,后续的操作主要在upgradeneeded事件的监听函数里面完成,因为这时版本从无到有,所以会触发这个事件。

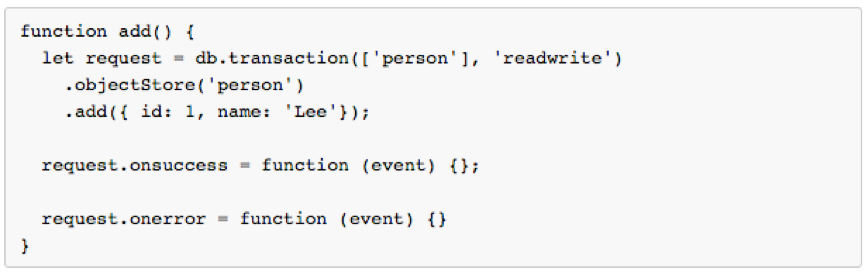
3.新增数据

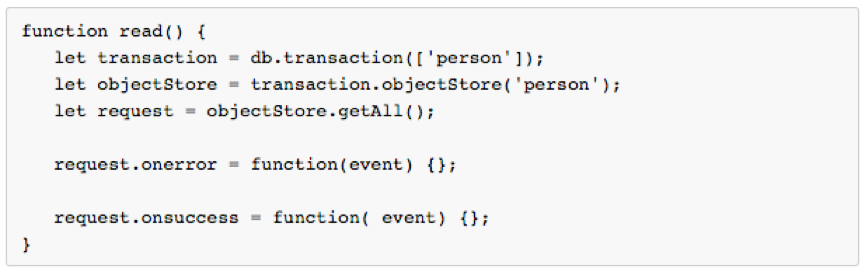
4.获取数据

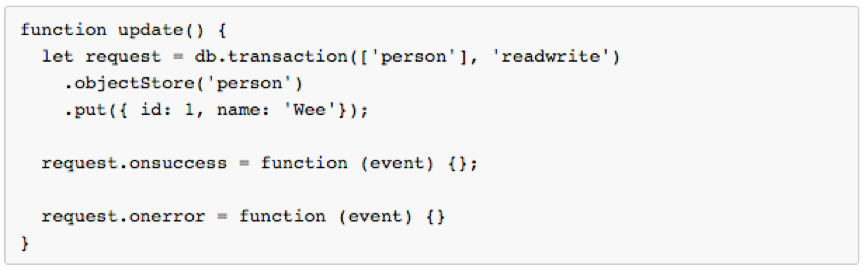
5.更新数据

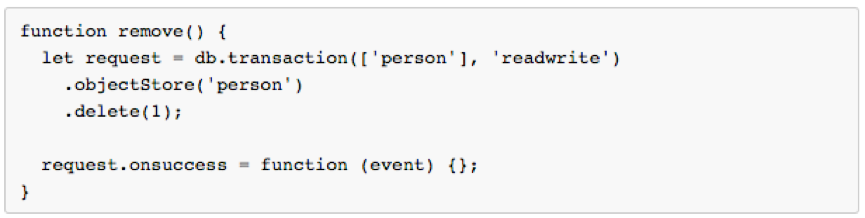
6.删除数据