-
JavaScript中什么是DOM?
云和安全管理服务专家新钛云服 林泓辉翻译
如果您刚刚开始学习 JavaScript,您可能听说过 DOM。但它究竟是什么?
在本文中,我将解释什么是 DOM 并提供一些 JavaScript 代码示例。
我们将看看如何从 HTML 文档中选择元素、如何创建元素、如何更改内联 CSS 样式以及如何监听事件。
什么是DOM?
DOM 代表文档对象模型。它是一个编程接口,允许我们从文档中创建、更改或删除元素。我们还可以向这些元素添加事件,使我们的页面更加动态。
DOM 将 HTML 文档视为节点树。一个节点代表一个 HTML 元素。
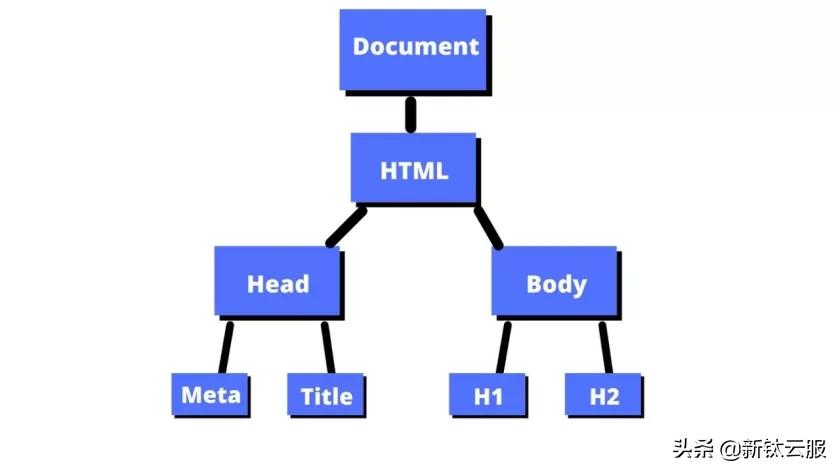
让我们看一下这段 HTML 代码,以更好地理解 DOM 树结构。
<!DOCTYPE html>
<html lang=”en”>
<head>
<metacharset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta http-equiv=”X-UA-Compatible” content=”ie=edge”>
<title>DOM tree structure</title>
</head>
<body>
<h1>DOM tree structure</h1>
<h2>Learn about the DOM</h2>
</body>
</html>
我们的文档称为根节点,包含一个子节点,即<html>元素。该<html>元素包含两个子元素,它们是<head>和<body>元素。
the<head>和<body>element 都有自己的子元素。
这是可视化此节点树的另一种方法。

我们可以访问文档中的这些元素并使用 JavaScript 对其进行更改。
让我们看几个示例,说明我们如何使用 JavaScript 处理 DOM。
如何选择文档中的元素
在 HTML 文档中选择元素有几种不同的方法。
在本文中,我们将重点介绍其中三种方法:
• getElementById()
• querySelector()
• querySelectorAll()
getElementById():
在 HTML 中,id 用作 HTML 元素的唯一标识符。这意味着您不能为两个不同的元素使用相同的id名称。
这是不正确的:
<p id=”para”>This is my first paragraph.</p>
<p id=”para”>This is my second paragraph.</p>
您必须确保这些ids 是唯一的,如下所示:
<p id=”para1″>This is my first paragraph.</p>
<p id=”para2″>This is my second paragraph.</p>
在 JavaScript 中,我们可以通过引用id名称来获取 HTML 标签。
document.getElementById(“id name goes here”)
此代码告诉计算机使用id=para1获取元素<p>并将元素打印到控制台。
const paragraph1 = document.getElementById(“para1”);
console.log(paragraph1);

如果我们想知道刚才段落的内容,那么我们就可以使用textContent里面的属性console.log()。
const paragraph1 = document.getElementById(“para1”);
console.log(paragraph1.textContent);

querySelector():
您可以使用此方法查找具有一个或多个 CSS 选择器的元素。
我为我最喜欢的电视节目创建了这个 HTML 示例:
<h1>Favorite TV shows</h1>
<ul class=”list”>
<li>Golden Girls</li>
<li>Archer</li>
<li>Rick and Morty</li>
<li>The Crown</li>
</ul>
如果我想查找h1元素并将其打印到控制台,那么我可以在querySelector().
const h1Element = document.querySelector(“h1”);
console.log(h1Element);

如果我想class=”list”将无序列表打印到控制台,那么我会.list在 querySelector().
在.之前list告诉计算机目标类的名称。如果您想定位一个,id那么您可以#在名称前使用一个符号。
const list = document.querySelector(“.list”);
console.log(list);

querySelectorAll():
此方法查找与 CSS 选择器匹配的所有元素并返回所有这些节点的列表。
如果我想<li>在我们的例子中找到所有的项目,我可以使用>子组合器来找到<ul>.
const listItems = document.querySelectorAll(“ul > li”);
console.log(listItems);

如果我们想打印出<li>电视节目的实际项目,我们可以使用 forEach()循环遍历 NodeList 并打印出每个项目。
const listItems = document.querySelectorAll(“ul > li”);
listItems.forEach((item) => {
console.log(item);
});

如何向文档添加新元素
我们可以使用document.createElement()向 DOM 树添加新元素。
让我们看一下这个例子:
<h1>Reasons why I love freeCodeCamp:</h1>
现在,我<h1>在页面上只有一个标签。但是我想在<h1>使用 JavaScript 的标签下添加一个我喜欢 freeCodeCamp 的原因列表。
我们可以首先使用document.createElement(‘ul’). 我将把它分配给一个名为unorderedList.
let unorderedList = document.createElement(“ul”);
然后我们需要使用该appendChild(‘ul’)方法将该元素添加到文档中。
document.body.appendChild(unorderedList);
接下来为<ul>元素添加几个<li>元素。
let listItem1 = document.createElement(“li”);
let listItem2 = document.createElement(“li”);
然后我们可以使用该 textContent属性为我们的列表项添加文本。
let listItem1 = document.createElement(“li”);
listItem1.textContent = “It’s free”;
let listItem2 = document.createElement(“li”);
listItem2.textContent = “It’s awesome”;
最后一部分是使用该appendChild()方法将列表项添加到无序列表中。
let listItem1 = document.createElement(“li”);
listItem1.textContent = “It’s free”;
unorderedList.appendChild(listItem1);
let listItem2 = document.createElement(“li”);
listItem2.textContent = “It’s awesome”;
unorderedList.appendChild(listItem2);
这就是代码的样子。
let unorderedList = document.createElement(“ul”);
document.body.appendChild(unorderedList);
let listItem1 = document.createElement(“li”);
listItem1.textContent = “It’s free”;
unorderedList.appendChild(listItem1);
let listItem2 = document.createElement(“li”);
listItem2.textContent = “It’s awesome”;
unorderedList.appendChild(listItem2);
这是页面上的输出:

如何使用 Style 属性更改内联 CSS 样式
该style属性使您能够更改 HTML 文档中的 CSS。
在本例中,我们将h1使用style属性将文本从黑色更改为蓝色。
这是我们的 HTML。
<h1>I was changed to blue using JavaScript</h1>
我们首先需要使用querySelector(‘h1’)方法获取标签。
const h1 = document.querySelector(“h1”);
然后我们使用h1.style.color将h1文本从黑色更改为蓝色。
const h1 = document.querySelector(“h1”);
h1.style.color = “blue”;
这是在浏览器中的结果:

您可以使用此style属性来更改一些CSS内联样式,包括background-color,border-style,font-size和更多。
如何使用addEventListener() 监听页面上的事件
此方法允许您将事件附加到 HTML 元素(如按钮)。
在这个例子中,当用户点击按钮时,会弹出一条警告消息。
在我们的 HTML 中,我们有一个带有idof的按钮元素btn。
<button id=”btn”>Show alert</button>
我们可以使用getElementById()方法在 JavaScript 中定位该元素并将其分配给名为 的变量button。
const button = document.getElementById(“btn”);
addEventListener()的参数为事件类型和触发时的函数。事件类型将是一个click事件,该函数将触发警报消息。
这是将事件侦听器添加到button变量的代码。
button.addEventListener(“click”, () => {
alert(“Thank you for clicking me”);
});
这是您可以单击按钮并弹出警报消息的完整代码:
const button = document.getElementById(“btn”);
button.addEventListener(“click”, () => {
alert(“Thank you for clicking me”);
});
结论
DOM 代表文档对象模型,是一种编程接口,允许我们从文档中创建、更改或删除元素。我们还可以向这些元素添加事件,使我们的页面更加动态。
您可以使用getElementById(), querySelector()、 和等方法在 JavaScript 中选择元素querySelectorAll()。
如果要将新元素添加到文档中,可以使用document.createElement().
您还可以使用该style属性更改元素的内联 CSS 样式。
如果要将事件添加到按钮等元素,则可以使用addEventListener().

云和安全管理服务专家



