一、什么是Redux
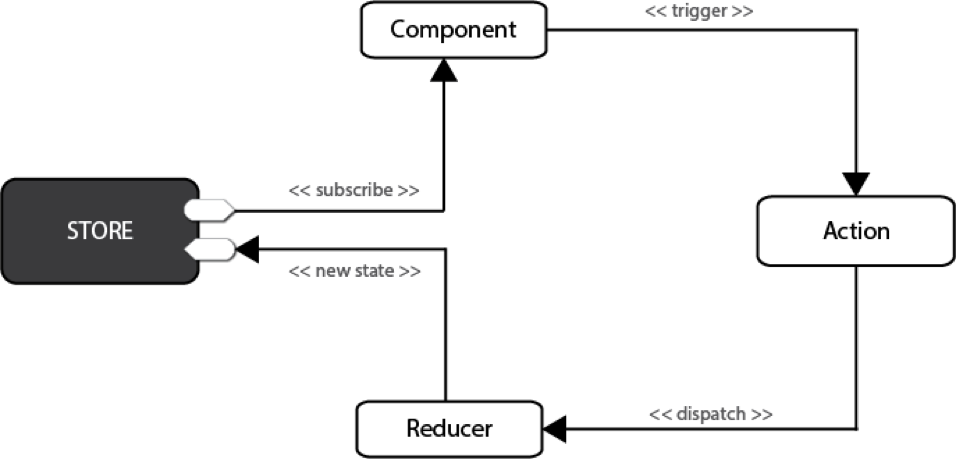
Redux是一个流行的JavaScript框架,为应用程序提供一个可预测的状态容器。Redux基于简化版本的Flux框架,Flux是Facebook开发的一个框架。在标准的MVC框架中,数据可以在UI组件和存储之间双向流动,而Redux严格限制了数据只能在一个方向上流动。见下图:

在Redux中,所有的数据(比如state)被保存在一个被称为store的容器中 → 在一个应用程序中只能有一个。store本质上是一个状态树,保存了所有对象的状态。任何UI组件都可以直接从store访问特定对象的状态。要通过本地或远程组件更改状态,需要分发一个action。分发在这里意味着将可执行信息发送到store。当一个store接收到一个action,它将把这个action代理给相关的reducer。reducer是一个纯函数,它可以查看之前的状态,执行一个action并且返回一个新的状态。
二、三大原则
三、基础
(1)Action
{type: 'TOGGLE_TODO',index: 5}
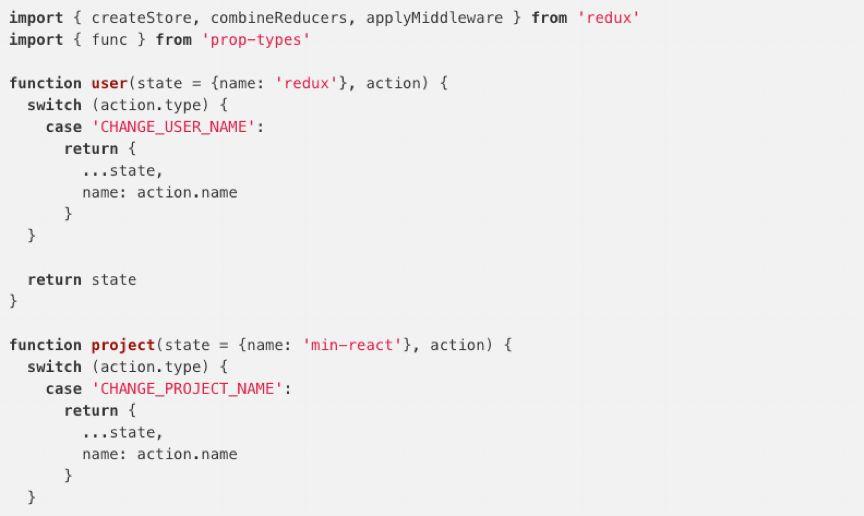
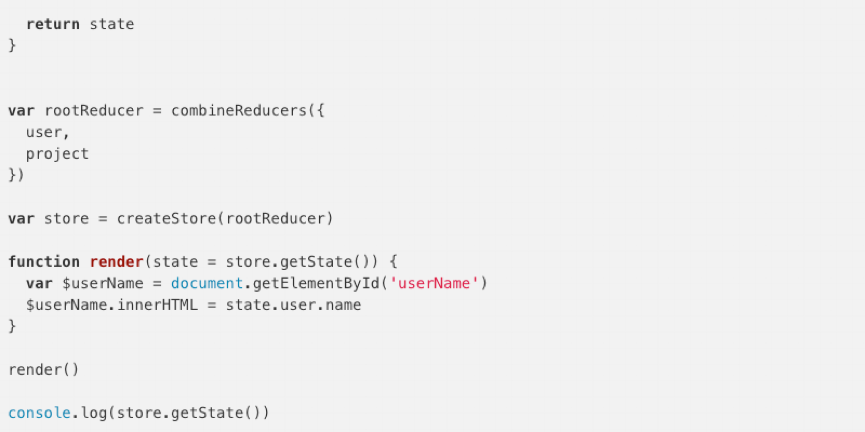
四、基础使用案例



我们看到页面正确的显示了我们user的名称。下一步我们需要做的就是通过用户的操作,改变store的值,进而触发view的更新。
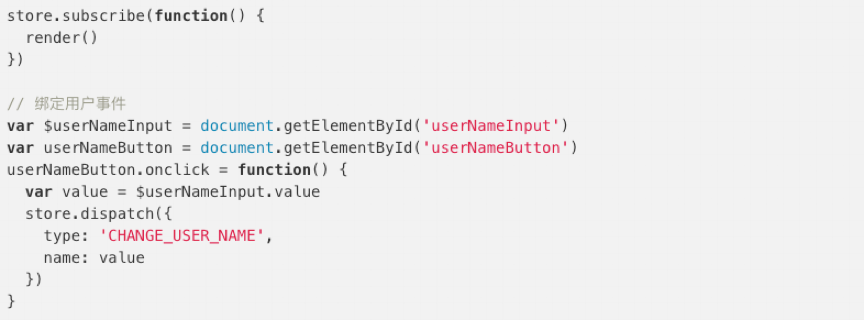
于是我们新增下面这块代码:
我们看到保存之后,当我们输入值之后,点击更改,页面的值随着改变。

因此开发一个redux应用的步骤就是
1.定义action和与之对应的reducer
2.监听store的变化,提供回调函数
3.dispatch一个action,修改数据
五、高级应用
我们也看到了,我们的reducer只能做同步应用,如果我们需要在reducer,做一些延迟操作,需要怎么操作
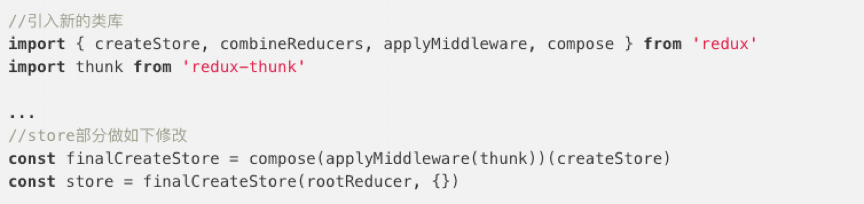
社区已经有成熟的类库做这件事件
npminstallredux-thunk–save
redux本身已经提高了很好的扩展机制,就是中间件。这点很类似express的中间件。

redux-thunk的作用就是让dispatch方法不仅仅只接收action对象,还可以包含一个方法。我们可以在这个方法内部去调用异步代码
我们把dom事件做了如下改造

可以看到页面元素确实在2s之后发生了变化,在实际业务中,我们这里可以做一些异步操作。




