为何当一个VUE项目过大时,打包之后初次访问首页加载速度会异常的缓慢,是什么原因导致以及如何解决这些问题?

首页打开速度慢的原因
其实浏览器加载一个页面的过程就是通过http协议从服务器端下载项目所需要的资源,将html js 图片文件下载到本地解析后显示出来,如果出现网页加载速度慢,打不开无非以下几个原因:
-
程序自身的Bug导致页面加载异常
-
项目的资源太大(如果js 大的图片)导致访问浏览器从服务器获取的所需资源的时间较长
-
网速慢等
所以当我们的项目出现这种问题时只要F12开启浏览器的控制台看下network中请求资源的耗时即可找出问题,通过观察,现在前端的单页面应用都是是靠 js 生成,因为是spa,而且所有的渲染都在脚本上,js执行需要时间。另外加载js也要时间,所以页面越大,加载时间越长,而且js执行的时间也长,所以会出现白屏的情况。
如何解决这个问题
导致这个问题的原因就是我们项目打包后资源太大导致,所以我们可以尽量的减少优化打包后文件的大小,这样问题便迎刃而解,怎么去优化通常有以下几点:
利用路由的懒加载实现组件的按需加载,这样配置后只有当路由被访问时才会加载对应的组件,而不是在加载首页的时候就直接加载。
{path: "/usercenter/personal",title: "个人信息",component: resolve => {require(["@/views/usercenter/personal.vue"], resolve); //通过requie动态加载即可}},
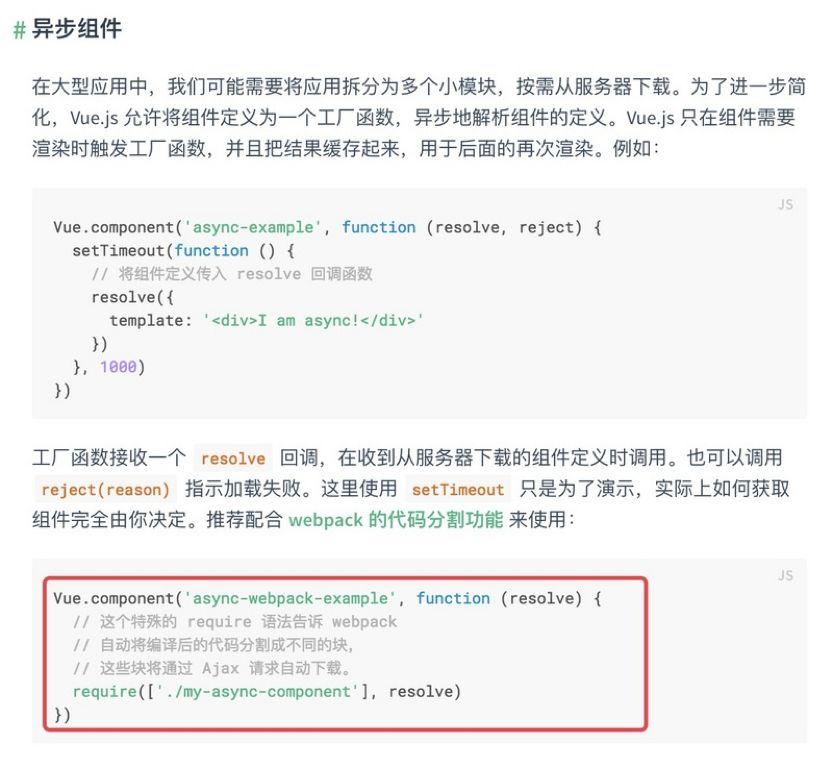
异步加载组件

既然是异步加载,就会存在加载失败等异常情况。这时候怎么办呢?看官网绐出的另一个特性

这样就可以完美的解决我们的疑问了,当异步组件加载失败后会显示错误的组件。
1. 禁用线上生成的map文件
npm run build编译之后,我们查看编译生成的文件,发现有很多.map文件,这些文件也占了不小的空间。.map文件的作用是帮助编译后的代码调试,但是我们上线的代码已经调试完成,所以上线时可以不生成.map文件。
productionSourceMap:
false //配置webpack中productionSourceMap值为false即可
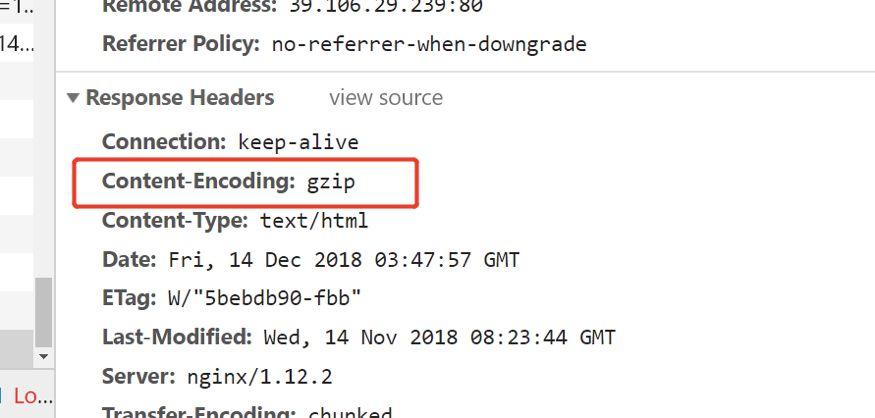
2.启用Nginx的gzip压缩功能
在nginx.conf中的http{ }中添加如下代码即可:
gzip on;gzip_disable "msie6";gzip_vary on;gzip_proxied any;gzip_comp_level 1;gzip_buffers 16 8k;gzip_http_version 1.0;gzip_min_length 256;gzip_types text/plain text/cssapplication/jsonapplication/x-javascript text/xmlapplication/xmlapplication/xml+rss text/javascriptapplication/vnd.ms-fontobjectapplication/x-font-ttffont/opentypeimage/svg+xmlimage/x-iconimage/jpeg image/gifimage/png;
配置好后重启服务重新访问网站在控制台中查看是否生效

3. 对于一些通用的工具库可以采用CDN引入,如Jquery,在index.html中从CDN引入,去掉其他页面的组件import,修改webpack.base.config.js,在externals中加入该组件即可。
4.服务器端SSR渲染。SSR需要在页面架构做一些对应的调整,稍微复杂,具体可参考https://segmentfault.com/a/1190000015964813。
5.代码层面的优化,精灵图,组件化模块化,优化代码逻辑,提高代码复用性等。




